当动作的需求越来越多,又想保留2D绘画的风格,文中的经验也许可以给予我们帮助。
原文地址:http://www.4gamer.net/games/216/G021678/20140703095/
全3D图形的GUILTY GEAR
|
游戏引擎采用的是Unreal Engine3
UE3,在日本国内的大游戏工作室的采用也多了。最近的例子,家用机专用的游戏里,有CyberConnect2制作的「ASURA’S WRATH」(PlayStation 3,Xbox 360),街机作品里,有Square Enix制作的[超速变形螺旋杰特]。

阿修罗之怒 ASURA’S WRATH
(C)CAPCOM CO., LTD. 2012 ALL RIGHTS RESERVED.

超速变形螺旋杰特 超速変形ジャイロゼッター
(C)2012 SQUARE ENIX CO., LTD. All Rights Reserved.
[以为是基于绘画的影像,其实是基于实时的3DCG],受这个事实冲击的人我想应该不少,再提供一个令人吃惊话题,GUILTY GEAR Xrd -SIGN,使用的是Epic Games的游戏引擎「Unreal Engine 3」(后面简称UE3)来制作的。
UE3,因为是在Gears of War系列,Mass Effect系列等,真实系的3D图形上擅长的引擎而广为人知。当然游戏引擎只是基本的,要设计各种各样的游戏制作的对应,从技术的观点来冷静的叙述的话,[大概没有用UE3也无法实现动画风格的视觉吧]。但是,对游戏玩家来说,[擅长用手描风格来做动画表现的Arc System Works,使用所谓在”外国游戏”的表现上擅长的UE3来制作GUILTY GEAR的新作],冲击还是很大的。
为什么要选UE3?首先向开发人员询问这一点,从担任General Director的石渡太輔氏,还有担任Director的山中丈嗣氏哪里,得到了下面的回答。

石渡太輔氏(General Director)。从初代PlayStation用的系列第一作的[GUILTY GEAR]就参与制作,担任了系列总监督的的位置。不仅仅是项目的全体的direction,也担任了视觉制作,音乐的作曲,可以说是代表GUILTY GEAR的人物。
石渡太輔氏(以下,石渡氏):
要说一个明确的理由的话就是[时间上并不宽裕](笑)。
关于采用3D图形显示的方针的细节情况会后面说,在规定的制作期间呢,用3D图形来完成,必须使用已有的游戏引擎制作。
我们以前的作品,[GUILTY GEAR2 OVERTURE ] ,采用的是RTS风的3D图形,用全新的本社自制的游戏引擎开发的作品。只是,把引擎改良再制作的时间并不够宽裕。

山中丈嗣氏(Director),在本作中,从事的是故事监修和剧本脚本的执笔,以及效果音的制作。在GUILTY GEAR系列里,和石渡氏一起创作世界观。过去也有在BLAZBLUE(苍翼默示录)系列担当direction的实绩。
山中丈嗣氏(以下,山中氏):
Epic Games。发布了次世代的游戏引擎,新的「Unreal Engine 4」(以下,UE4)、而我们开始选定引擎也正好是哪个时候,UE4登场后,UE3的价格也下降了,也是像我们这种中小工作室也容易入手的价格。这一点,也可以说是能采用UE3的一个很大的原因。
同时,观看了GUILTY GEAR Xrd -SIGN的原型版的Epic Games的人给予了,「引导出了UE3的新的潜在能力」这样很高的评价,这之后,可以得到各方面的支援成为了决定的理由。
GUILTY GEAR Xrd -SIGN是街机向的游戏。之后又发表也有家用游戏机的移植,因为以PS4为前提,也考虑过不使用UE3而采用UE4。UE4也曾经讨论过。或者,国内外,UE以外的引擎怎么样呢。关于这点,主程序的家弓拓郎氏是下面这样回答的。

家弓拓郎氏(主程序)。担当GUILTY GEAR Xrd -SIGN的全部程序开发。过去参加的作品有「BattleFantasia」等。
家弓拓郎氏(以下,家弓氏):
当然讨论过。只是,GUILTY GEAR Xrd -SIGN的开发,因为考虑要对已有的游戏引擎进行机能追加和改变,[可以查看引擎源代码]和[功能已经挖掘到枯竭了]成为必要条件。
于是,满足这个必要条件的就是UE3了。像和自己一样的工程师来说,UE3有着很大的魅力。
家弓氏说的[功能已经挖掘到枯竭了]的表现,换句话用[已经成熟]来说可能更容易理解。UE3是2005年开始就有游戏采用发售的引擎,根据从之前使用了的开发者哪里获得反馈,变成了功能非常稳定的引擎。
Arc System Works方面单独进行功能追加,整体不安定就会很为难。还有,万一有时态发生的情况时,要进行原因的查明的话,引擎方面安定的话,也更容易一些。这个地方也是很重要的原因。
美术师方面对UE3的看法方面,Art Director兼Chief Animator的坂村英彦氏和Lead Modeler兼Technical Artist的本村・C・純也氏做了下面的评价。

坂村英彦氏(Art Director兼Chief Animator)。从事GUILTY GEAR Xrd -SIGN的角色动作,不光是主要的格斗游戏部分,故事部分的动作也担当的。过去担任的是[GUILTY GEAR2 OVERTURE ] 的动画部分。
坂村英彦氏(以下,坂村氏):
因为美术的立场是使用简单,也就决定采用UE3了。UE3的”免费版”也称作UDK(开发Kit)公开了,使用这个,像我这样的美术方面,使用自己公司的3D模型也可以制作PFS的样品游戏了。作为集成工具使用相当的方便。
本村・C・純也氏(以下,本村氏):
不用麻烦程序,也能够顺利的让开发进行的UE3,让程序员数量并不是那么多的GUILTY GEAR Xrd -SIGN-开发小组感到庆幸。美术方法就可以不断的加入内容。
在格斗游戏开发中各种调整发生的话,每次,美术和程序之间的数据交换都让开发效率变得很差,这点在UE3上的话,美术方面可以各自进行设置,并把制作的功能反映出来,很难出现这种问题。
GUILTY GEAR Xrd -SIGN的开发工程,在基本的内容制作上,一边灵活的使用UE3提供的工具群来进行,除此以外,特别是 「2D格斗游戏的核心部分的制作」, 是把 Arc System Works过去项目里使用的继续在内置工具群里使用。具体的来说,内置工具里有,2D格斗游戏的设定碰撞判定的工具,控制角色动作的脚本工具等。


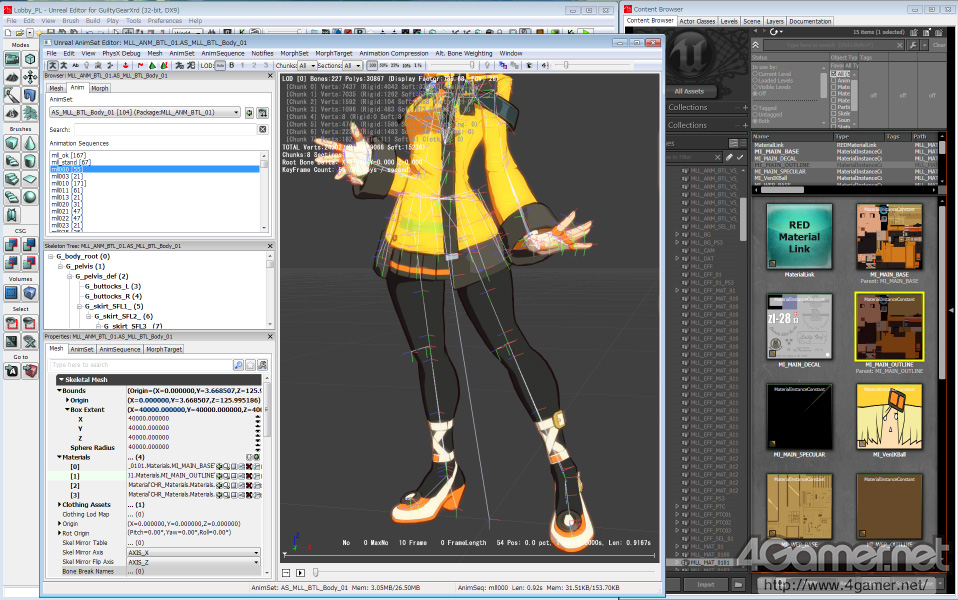
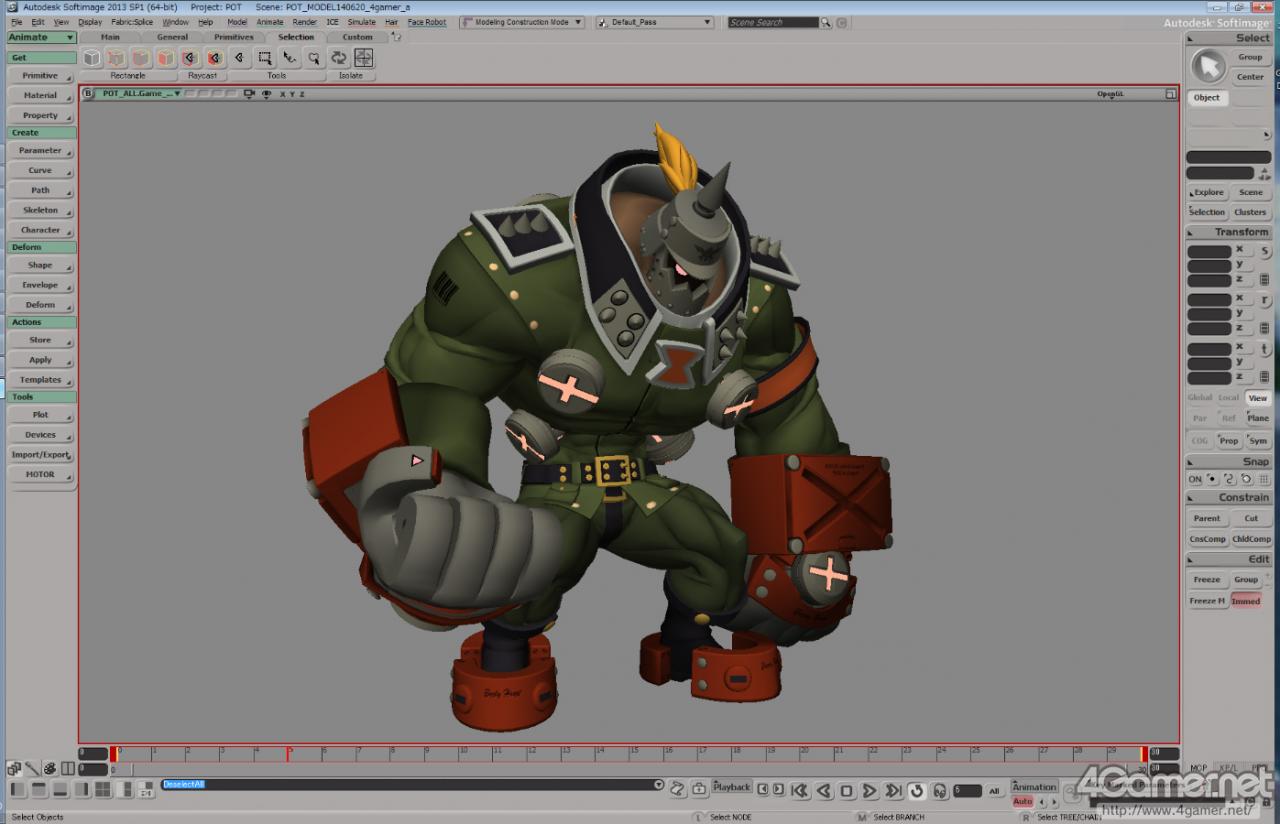
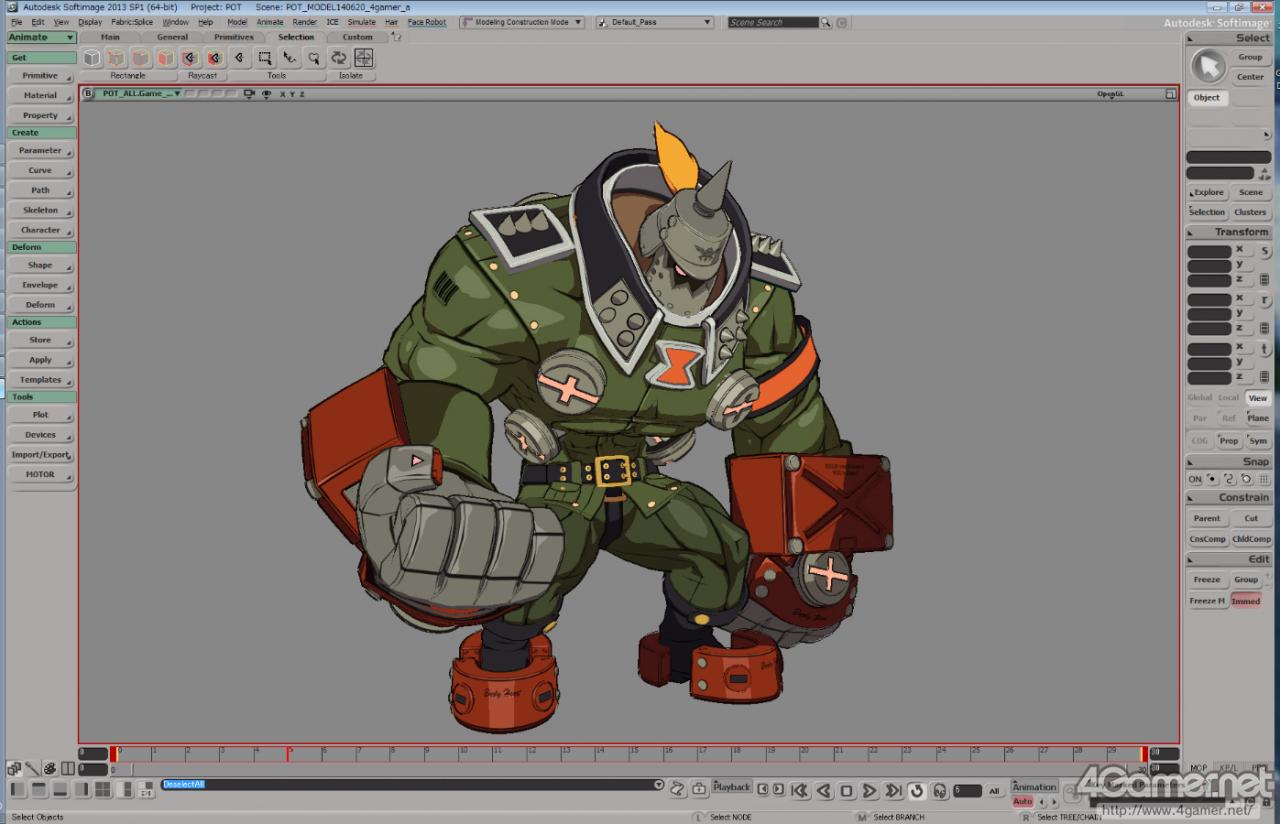
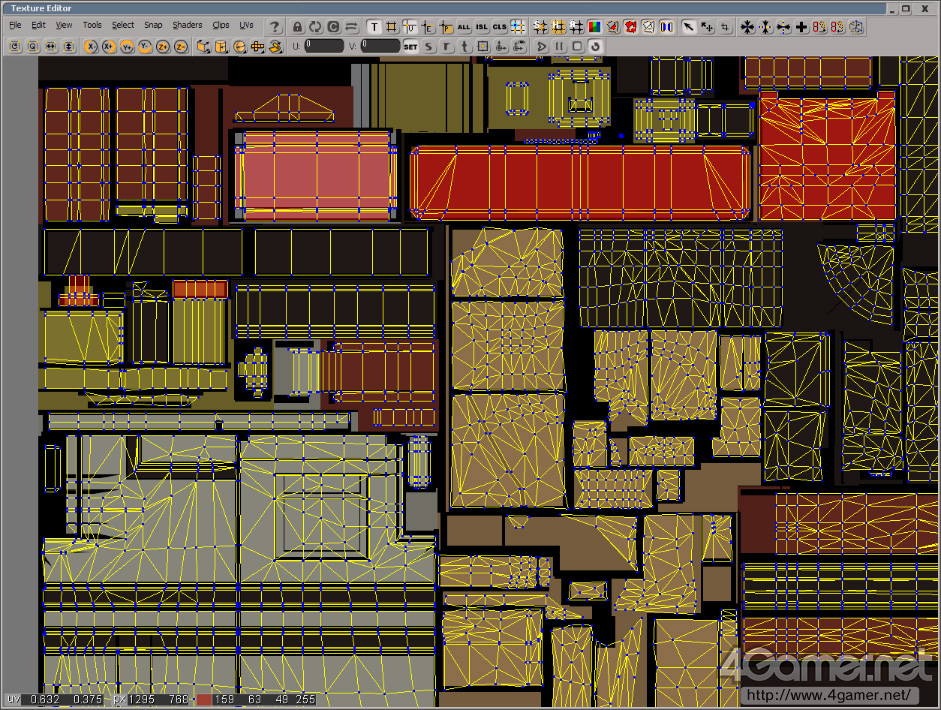
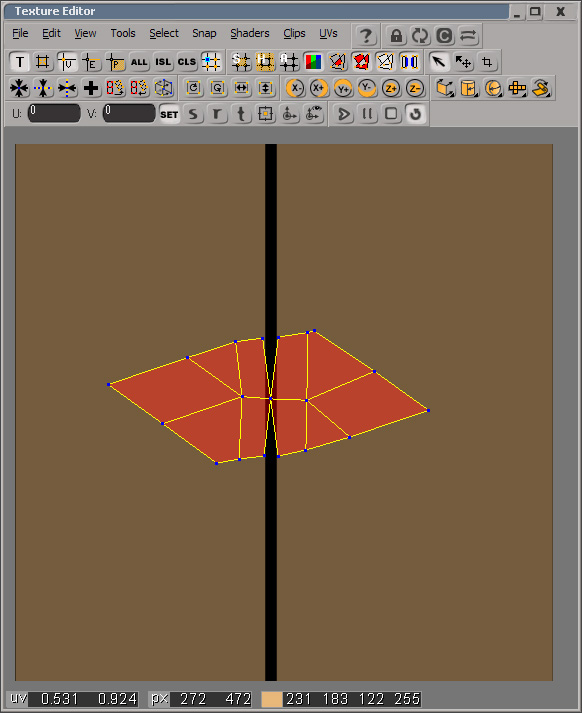
UE3的工具画面

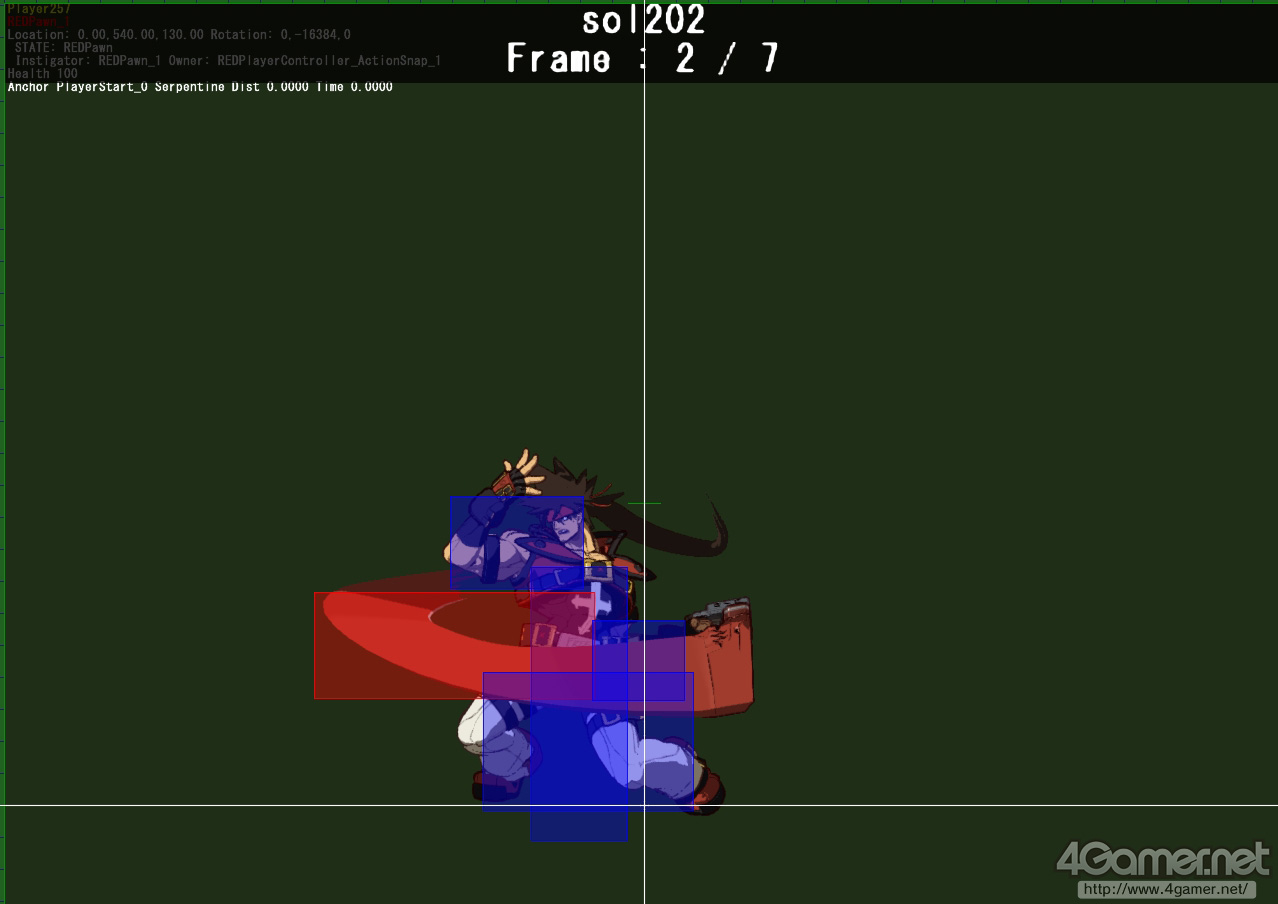
碰撞设定工具。这个和以前的2D格斗游戏一样,碰撞是矩形的样子。
2D格斗游戏的游戏逻辑部分,应该是称作[2D格斗游戏引擎]的部分,并没有重新制作,采用了把自己公司成熟的,有实际成果的东西向UE3上移植的策略。
已经用惯的公司内部的工具群,不光是有稳定的动作成果,公司内部能使用的人也很多,一边采用新的技术,一边考虑到维持开发效率,Arc System Works在GUILTY GEAR Xrd -SIGN开发中选择的方针,确实是归结于现实的原因。

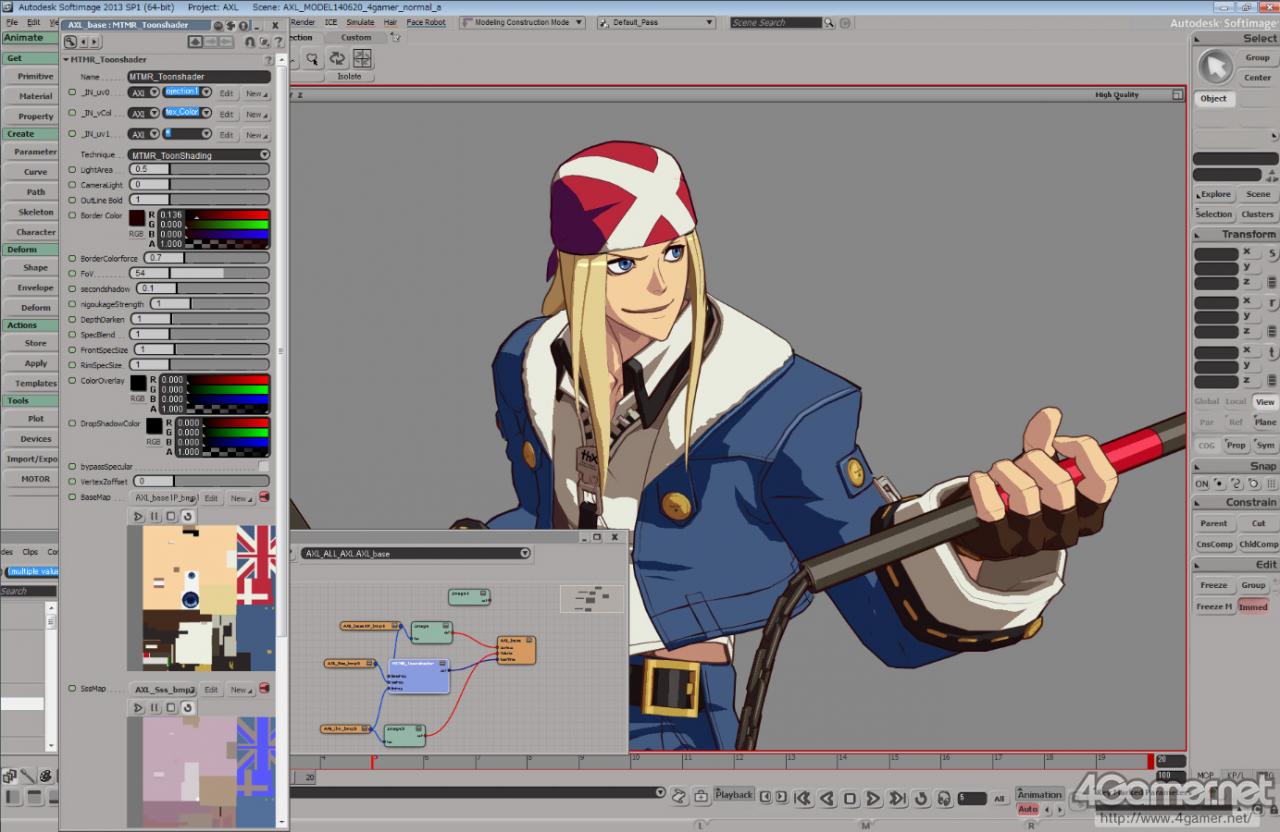
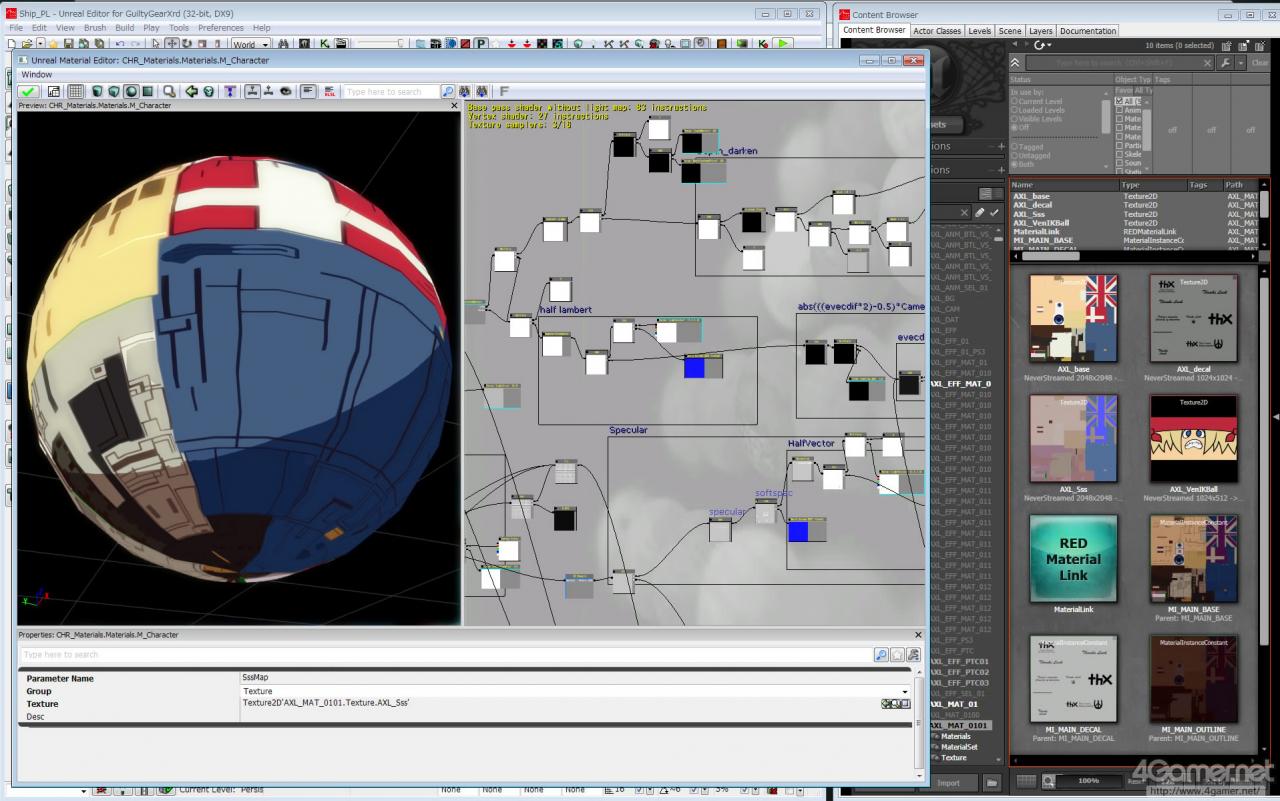
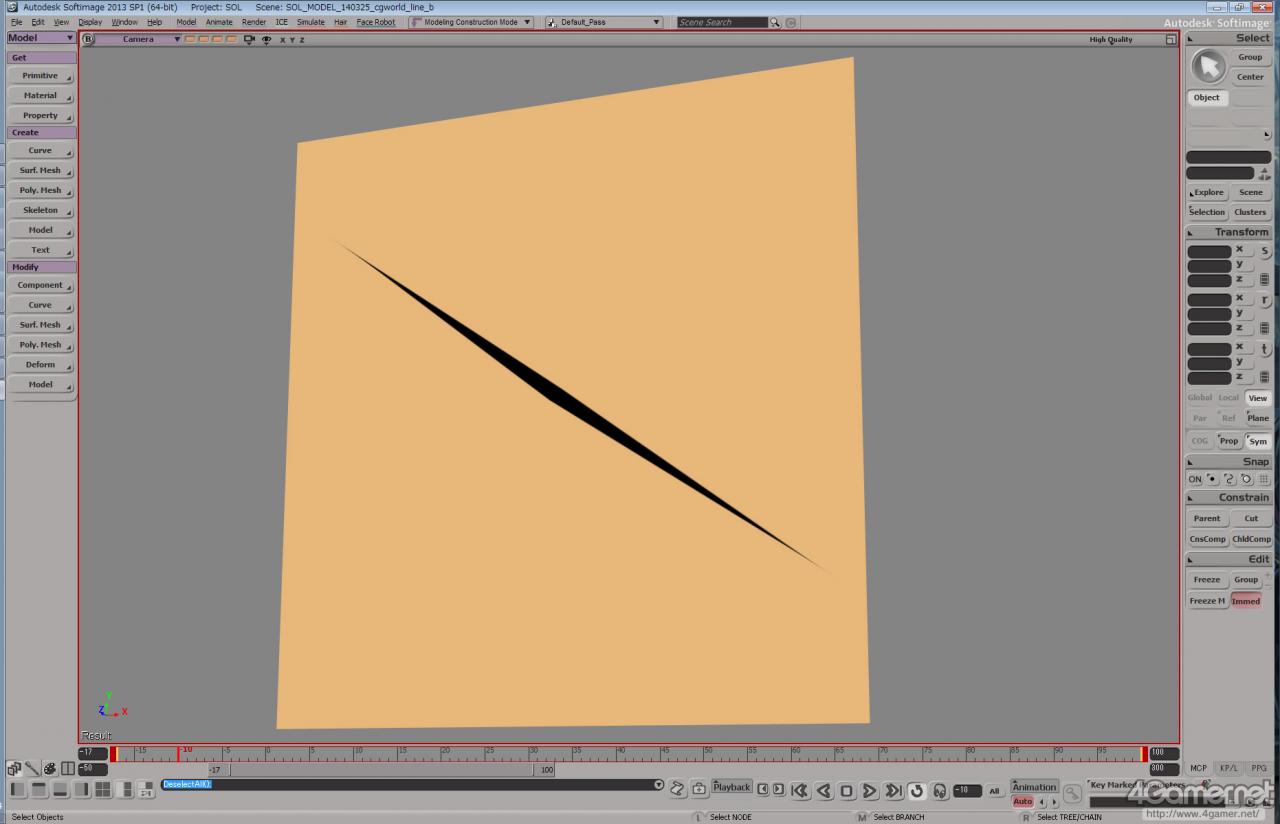
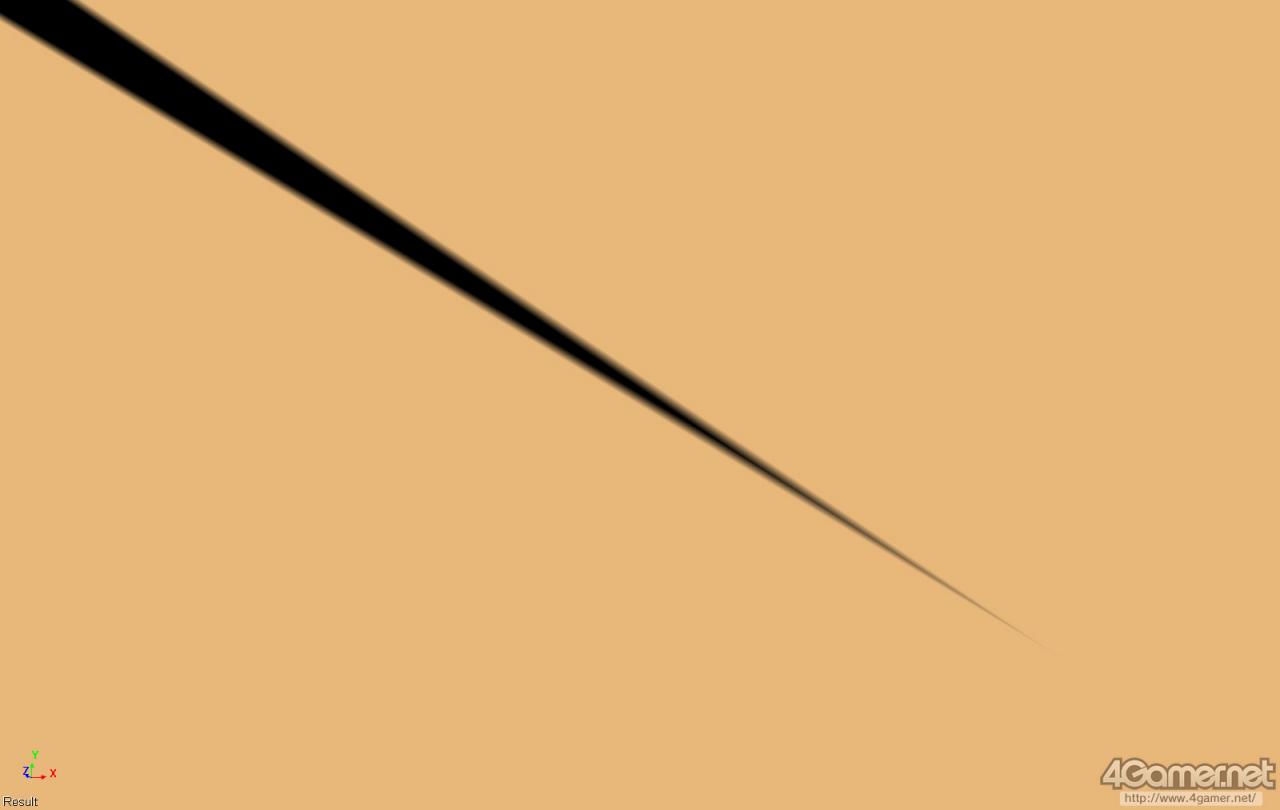
[Softimage]上的shader调整画面。在Softimage上可以进行cgfx的预览,可以一边实时的确认和真机上相等的视觉,一边进行工作。

这个是UE3的shader调整画面。可以把Softimage上制作的cgfx Shader的相同的计算结果,用Material Tree来做成。
还有,GUILTY GEAR Xrd -SIGN-的开发小组,在本稿取材时,Arc System Works公司的专任职员有25名,除去管理以外的“实际工作部队”,程序4名,担当游戏设计的策划3名,设计师12名。加上这以的外国内外的外包人员,相关人员总共有100人左右。

GUILTY GEAR Xrd -SIGN- 开发组的代表成员
游戏的构想本身从2008年就有了,具体的开发项目开始是2011年春天的时候。这时[采用3D图形]大概决定了,制作了面向公司内部演示的先行视频。
原型版的开发开始于2011年后半,年末的时候决定使用UE3。正式开始的开发工作是在2012年后半,实际制作时间大概是1年半左右。




Lighting 和Shading(1)
~把正统的Toon Shader和细致的定制手法相组合
综上所述,我想这里开始要把GUILTY GEAR Xrd -SIGN-采用图形技术一个一个的看一遍了。首先是从Lighting System(光照系统)开始。光照系统值得一看的,直接了当的说,就是完全没有物理的正确性这点。
我想头上浮现个大问号的人会很多,这是因为,GUILTY GEAR Xrd -SIGN-的目标[视觉上的最终效果]是Cel Anime的关系。开发组认为,[并不是物理的正确,而是以正确的绘制为目标],以这个为方向凝聚了许多的方法,以技术观点来说,是独特和有意思的。
因此看下细节的话,GUILTY GEAR Xrd -SIGN-的游戏世界设定的全体光源,就是1个相当太阳光的平行光源(Directional light)。这个叛逆个性光源,是用来生成角色投射在地面上的动态影的。
反过来说,这以外的影,例如静态的背景对象的影等等,应该都是烘培到Vertex Color或者Texture的影。

Rendering的最终结果

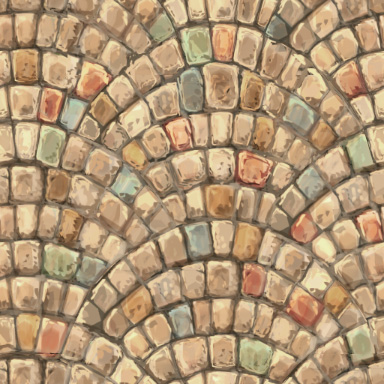
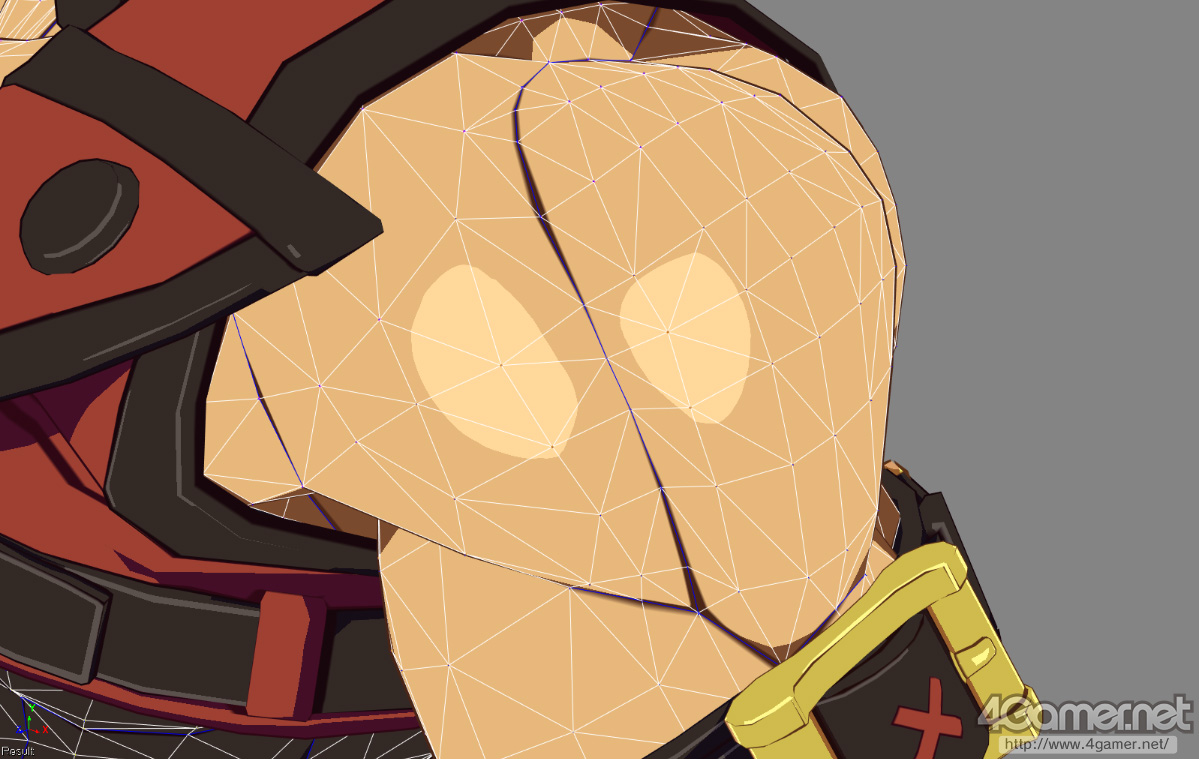
Tiling Texture

追加的细节

影用的Texture

井盖的的素材

井盖的影

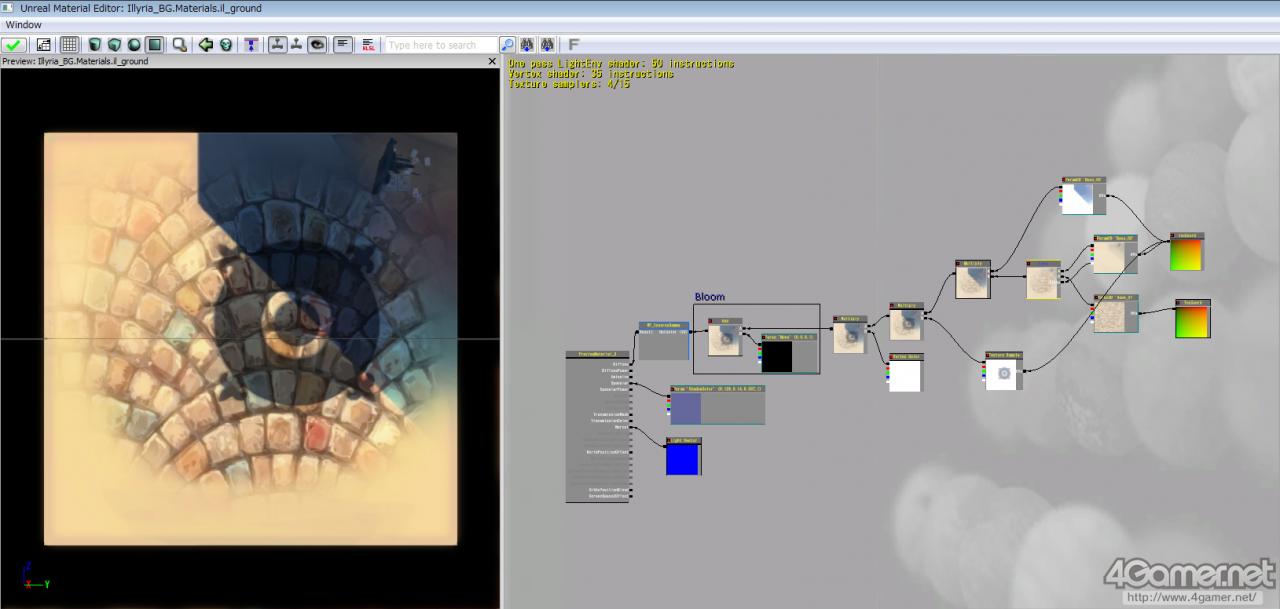
shader编辑的画面,要达到Rendering的最终结果,要把上面5个元素合适的进行组合
那么,至于角色自己的阴影是怎么附着上的话,使用[和角色自己连接在一起移动的专用光源]来产生lighting效果。有那种「玩家看不到,每个角色专用的照明负责人」,围绕着角色转来转去的印象。
石渡氏:
总之以Cel Anime的视觉为目标意味的是,更重视外表。
用场景设定的光源lighting,说不定在某个侧面可以看到真实感。但是例如,某个位置的角色,脸上落下的影变得漆黑,或者阴影消失变得单调的情况也有出现。
有外观的差异出现,对于经常以对等条件对战的2D格斗游戏是必须要回避的。
本村氏:
实现的方法,是在角色lighting时使用shader里拥有设定好的光源的印象。用[每个角色,都有持有特别的向量参数的光源]来说明也应该是正确的。
这种「每个角色的专用光源」是,对每个运动进行位置和角度的调整。不光是战斗场景,剧情场景,为了更好看,光源的位置和方向也是一个一个分镜的进行调整。


Texture+通常 Shading(上)和Cel Shading(下)


影调整前的分镜(上)和影调整后的分镜(下)
Lighting的结果和给予阴影的Shading,基本上都是,当超过某个阈值时是[明],低于阈值的是[阴](※),采用了极端普通的分二个等级的Tong Shader的配置。例如,Lighitng的结果是采用0~255的值,128以上是[明],不到127的按[阴]来处理 。
※ 关于「阴」和「影」。本文为了方便,把由其他物体遮挡生成的暗的部分称作[影],照明效果的结果中,很难被光照射到的按的部分称作[阴],这样分开来使用。
译者注:其实看过很多日本的绘画教材也是这样区分[阴]和[影],为了能把西川的意思正确传递,我的翻译里,除非是西川有[阴影]的地方,否则也是按他注释的方式,分别用[阴]和[影]来翻译。还请了解。
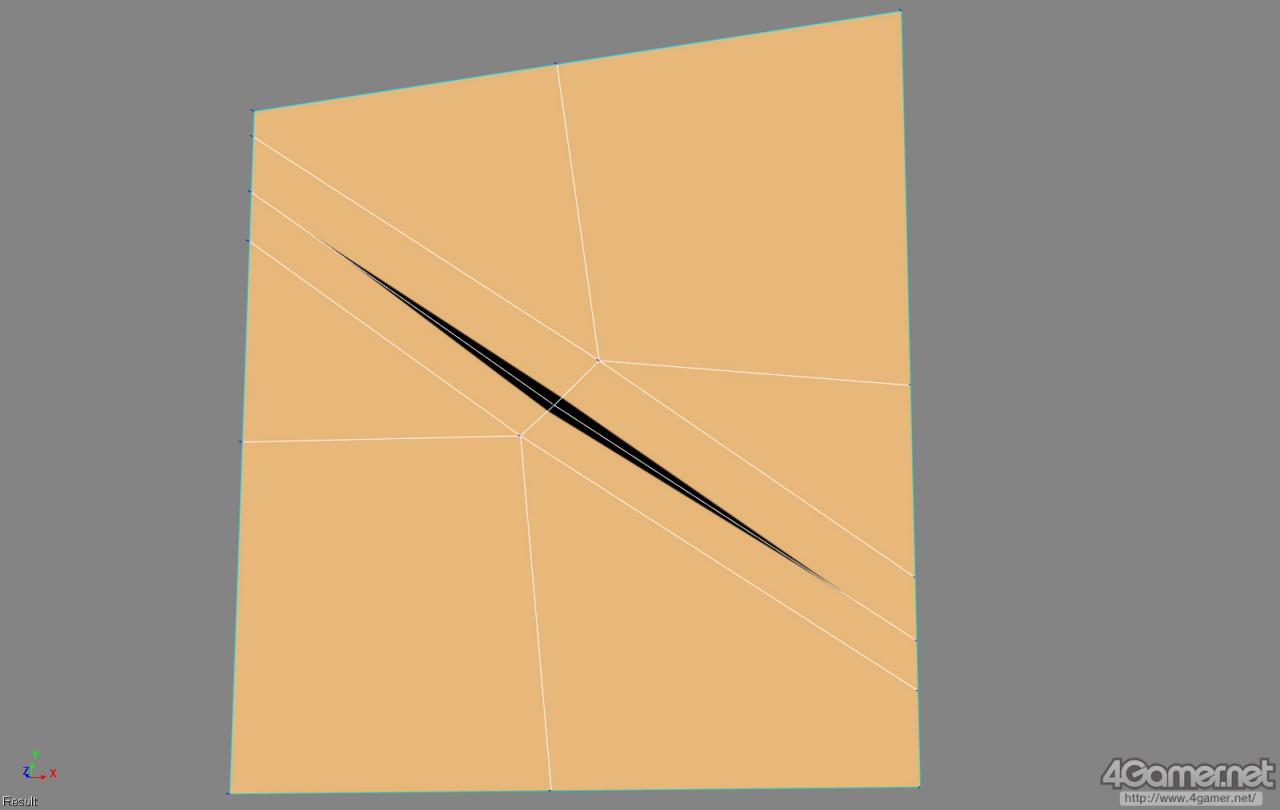
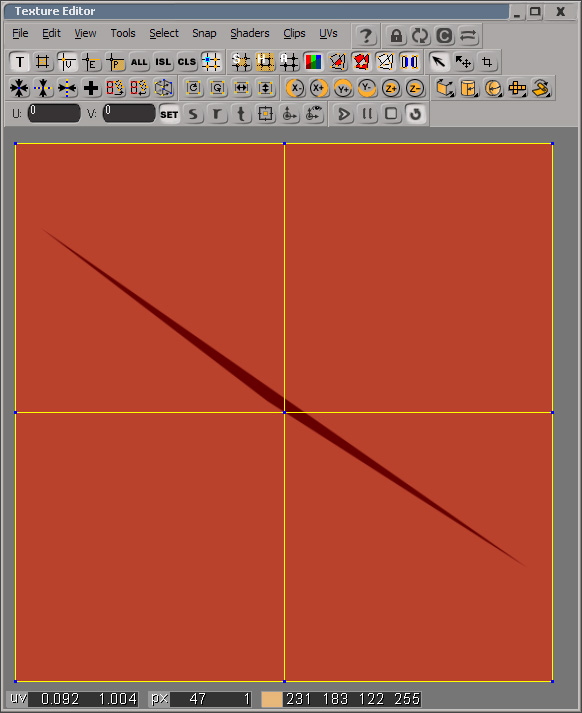
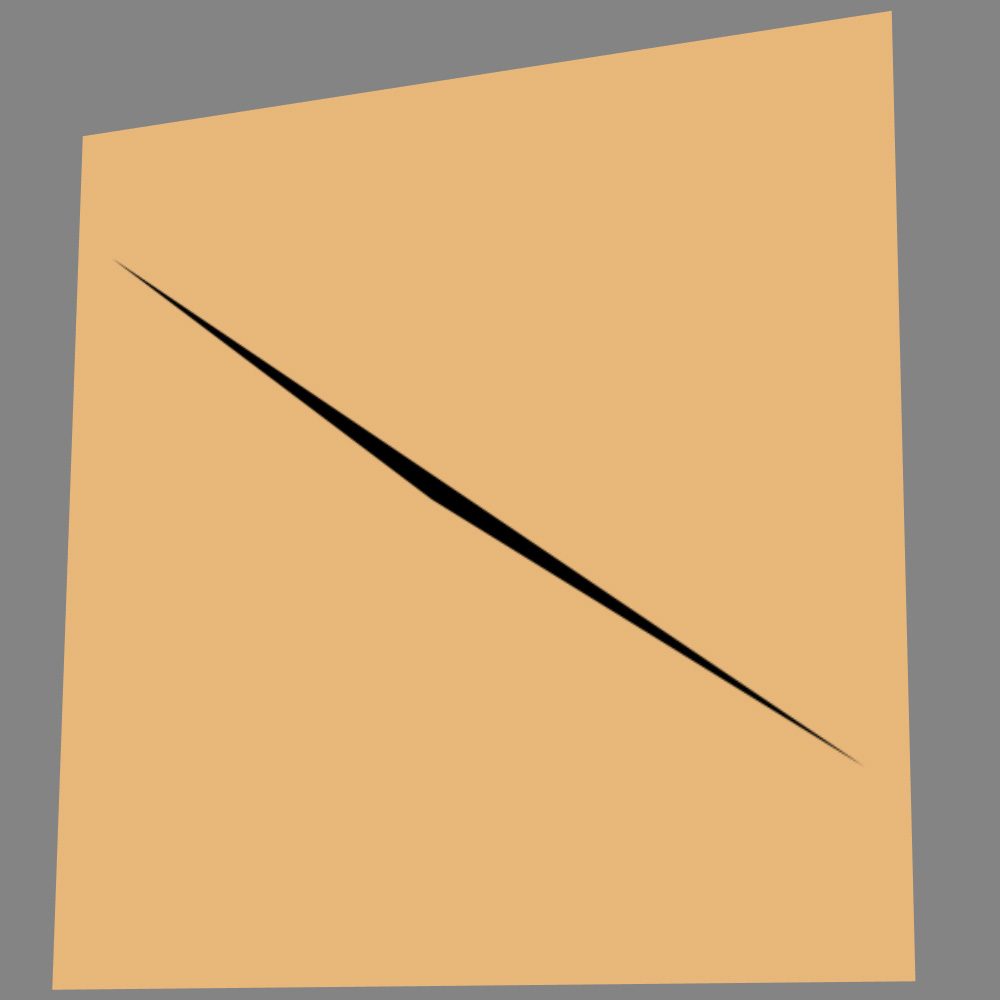
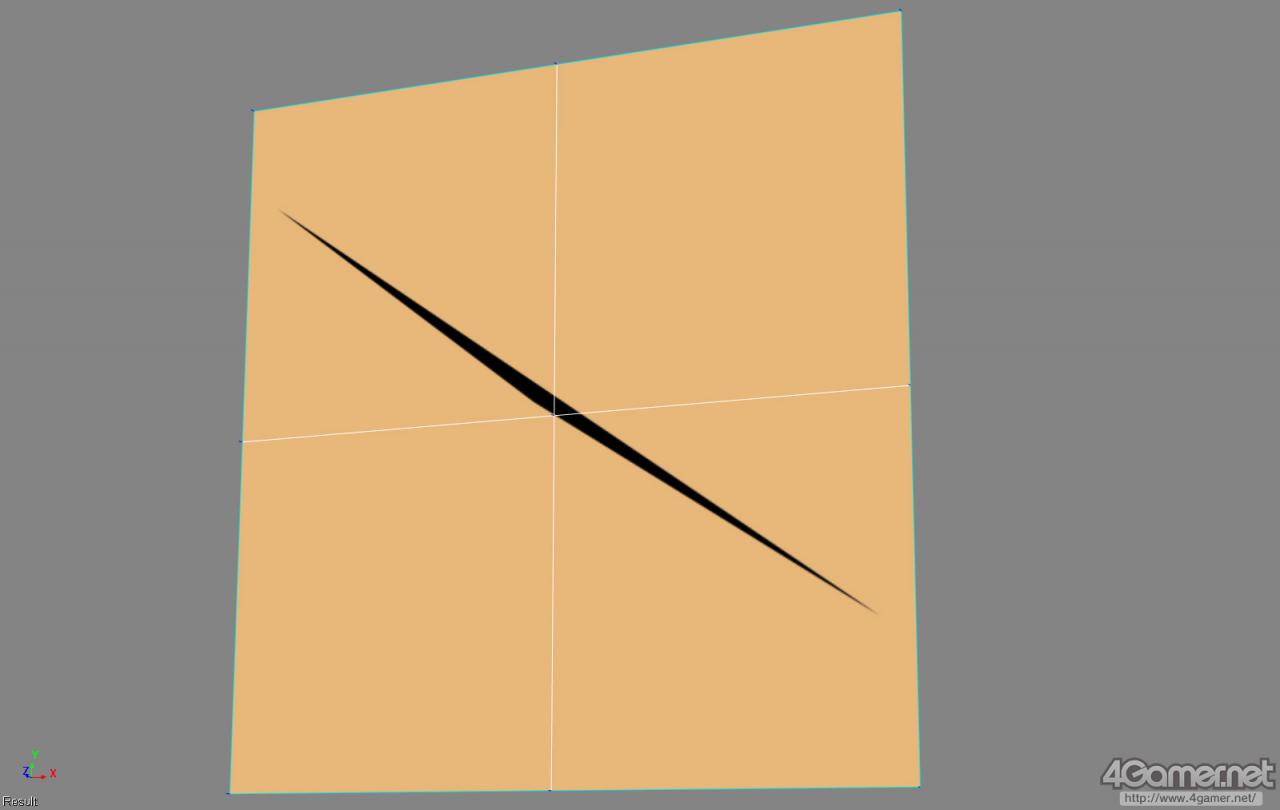
只是,shading结果的值,如果是在接近预设的阈值的区域,角色或摄像机移动的话,很容易发生明阴的反转,在明阴的领域产生细小的分割出的斑点的状况,外观也会变坏。


明阴的领域分断的例子(上),下图,是通过编辑法线,修正成好看之后的例子(产品版的例子)

阴的倾向权重参数的显示。
于是在GUILTY GEAR Xrd -SIGN-里,把Cel Anime的明阴上色来区分,因此要在3D模型方面加入几个方法,以达到美观的调整。
1个是,在构成3D模型的每个多边形的顶点颜色(Vertex Color)里,具体的是顶点颜色的R通道里,加入[阴的倾向权重参数]。
这个是,把凹陷的地方,受周围遮挡的地方,进行强行的设定。主人公Sol的话,像下巴下面和头周围等地方。下巴下面和头部周围,是受到头部的Self Shadow产生了影。这里就是这个[阴的倾向权重参数]做出了很大贡献。


没有阴设定(上)和有阴设定(下)的区别
本村氏:
[阴的倾向权重参数]的结果,就变成了Ambient Occlusion的参数,是根据美术师的感觉,手工绘制来设定的。
这个[阴的倾向权重参数],在照明控制Texture的(开发组内,称之为[ilmTexture])的G(绿色)通道中也可以来设定,让这个参数为最大值,相当于烘培到Texture里的阴。例如下巴的内侧,头和下巴的接合部的周围,通常是阴的部分的,用这个方法来作为阴。



Ky的ilm的Texture(上)和G通道(中)袍子附近的G通道(下)


关于Ky的阴,上面是阴影编辑前,下面是编辑后
颈部出现的,下巴的轮廓形状的阴,一眼看上去,像是Self-Shadow表现的一样,但实际是,根据 [阴的倾向权重参数]产生的阴。


不进行 [阴的倾向权重参数]的控制,应用light的状态(上),进行阴影控制的状态(下)的比较
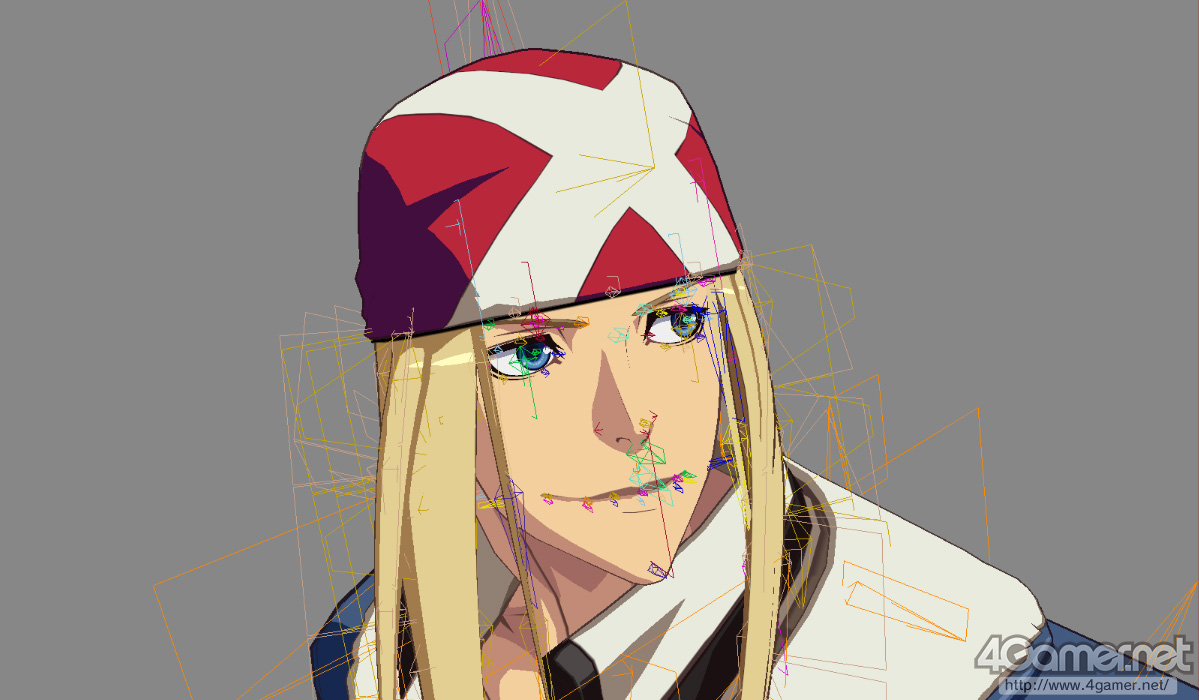
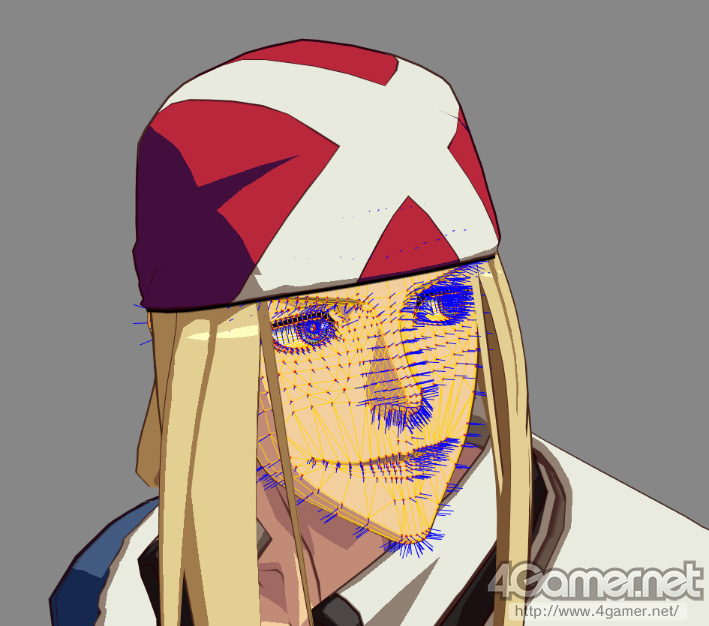
为了实现Cel Anime的明阴绘制区别的方法,还有1个,就是顶点法线的调整。
把顶点法线,用简单易懂的话来说,就是[顶点的方向]。
关于3D图形的Lighting计算,[光源的方向](光源向量),[视线的方向](视线向量),[平面的方向](法线向量)这3个参数是必须的。总之,阴影的出现方式,通过改变[平面的方向]可以进行调整。

GUILTY GEAR Xrd -SIGN-的情况,角色模型就正如前述的那样,大约4万多边形的模型。因此,什么都不做的话,对应4万多边形,就会出现复杂的阴影,而想要的的是Cel Anime的那种粗略的阴影。于是,设计了[把4万多边形部分的3D模型形状(=3D模型的分辨率)维持住,把每个多边形所拥有的[面的方向]信息变得粗略起来,lighting的结果的阴影也就变得粗略了]的想法。
[平面的方向]。是用顶点单位给予的法线向量来表示。因此GUILTY GEAR Xrd -SIGN-的开发组,为了能出现粗略的阴影,对顶点法线进行了调整。
UE3的标准状态,是在Import Skeletal Meshes(角色用的对应Bone变形的Mesh)时,必须进行顶点法线的重新计算的配置, 因此,直接导入的话,在3D图形制作工具「Softimage」里编辑的法线就无法反映到游戏里。
因此,作为程序的家弓氏,把引擎的Mesh Import的流程进行了定制,为了能把编辑的法线直接在游戏里使用而进行的改造。[不这么改造,就不同通过法线编辑来控制阴影],本村氏回忆到。
那么,通过改造UE3,顶点法线的调整成为可能,这个方法还有几个选择方案。以前的吉普力工作室的[哈尔的移动城堡]的CG部分使用的是[把邻接的法线向量的平均值反复的求出,将法线向量的波动吸收,变的平坦化]这样的方法。开发组是如何选择方法的?
本村氏:
GUILTY GEAR Xrd -SIGN-的话,因为角色的美观是最重视的,脸上阴影的出现方法给予了最新的注意。颜面和头部,是美术师通过手工作业来进行法线的编辑调整的。

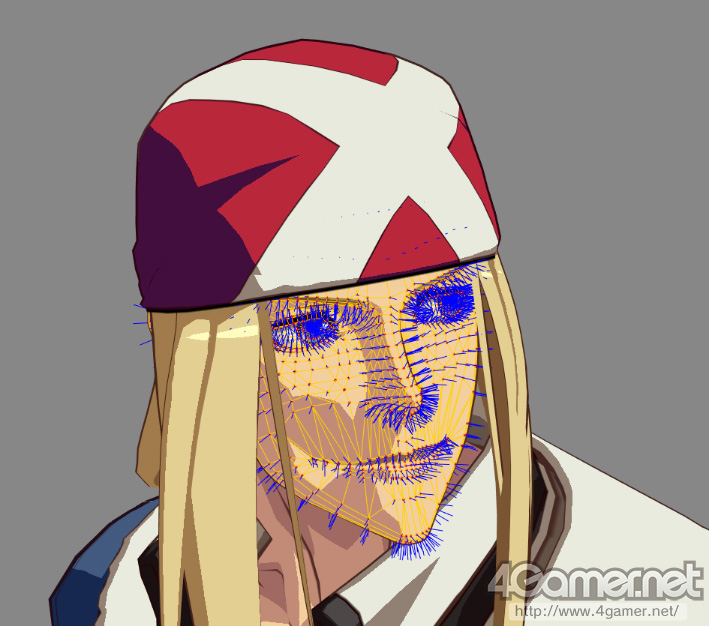
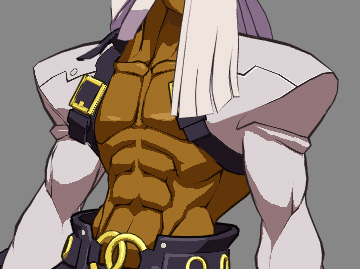
手动的进行法线编辑工作


法线编辑前,显示和不显示法线的版本


法线编辑前,显示和不显示法线的版本
本村氏:
另一方面,衣服和头发等等使用了Gator,把简单形状模型的法线转写到实际模型上,使得复杂形状的模型可以出现粗略的阴影。
Sol的裤子(腿部),是给予了凹凸的复杂的形状,不过阴影还是非常的粗略。准备了大致上相同尺寸的圆筒形(=圆柱)模型,事先把这个法线,转写到裤子模型上,进行法线的调整。
就像本村氏的叙述的,这部分并不是手工作业,使用称为Gator(Generalized Attribute Transfer Operator)的3DCG软件(开发组是「Softimage 2013」)的3D模型属性转化功能,半自动的生成。


使用 Gator把裤子的法线没有进行转写的例子(上)和有转写的例子


作为Gator转写的目标对象。
关于 GUILTY GEAR Xrd -SIGN的角色们的头发,有着相对复杂的形状,这里也要也成为很好的符合Cel Anime风格观点的阴影。普通的Shading的话,每个凹凸的块都会使阴影分断,把法线编辑和简单形状模型的法线转写方法组合,进一步在建模阶段加入特殊调整,总算达到了可以信服的状态。

毛发的没有阴影调整

毛发有阴影调整

没有毛发的法线调整

有毛发的法线调整
Lighting和Shading(2)
~镜面反射的控制和模拟次级表面散射技术
Cel Anime的2D图形上,由镜面发射而出现的[Specular Highlight](依赖视线的高光)的存在感并不觉得很多。但是,GUILTY GEAR Xrd -SIGN的Specular Highlight,也是基于[附加上手绘图的高光的文法]的调整的结果,可靠的附加到Lighting里。

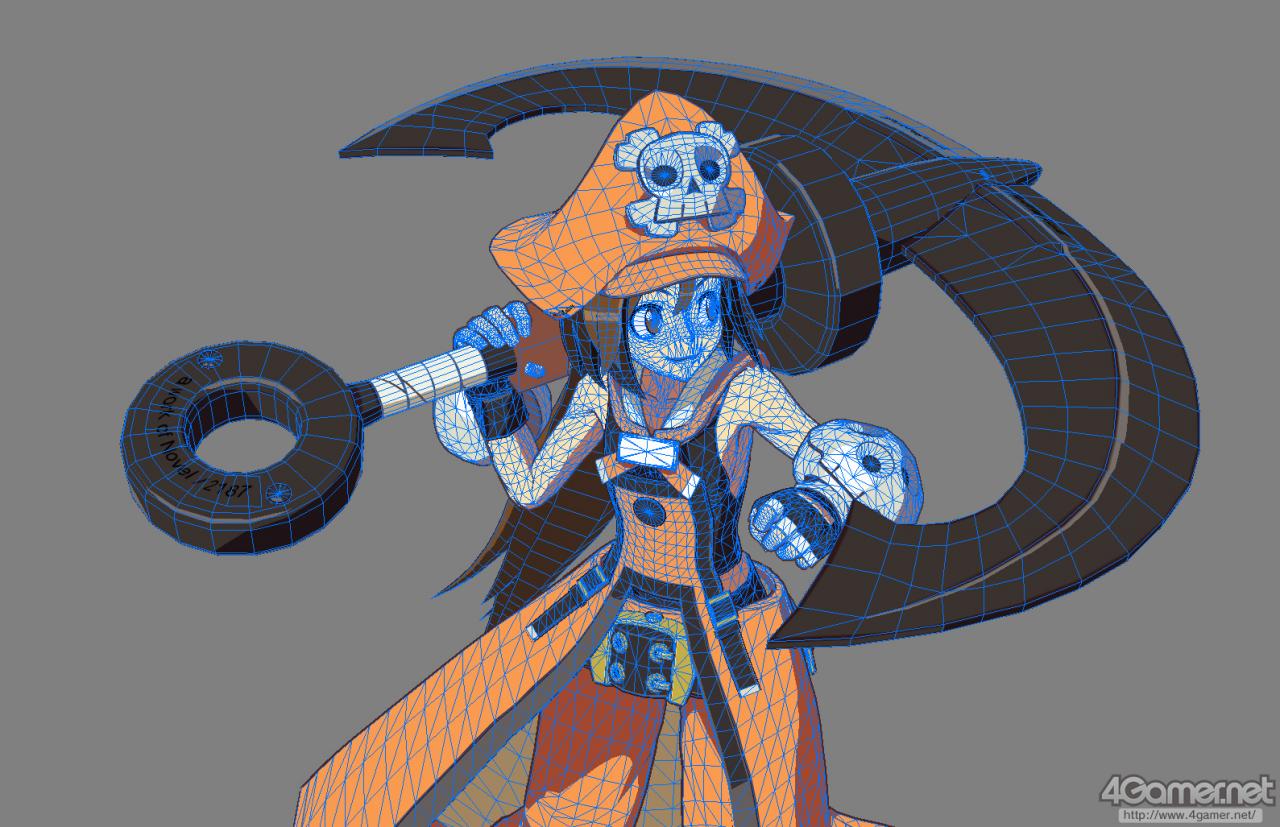
I-No的ilm Texture

I-No的ilm Texture的B通道

I-No的ilm Texture的R通道

I-No的Specular Highlight的无效化的状态

I-No的Specular Highlight的有效化的状态

I-No的Specular Highlight的有效化的状态,变化角度靠近
那么这个文法是什么?
一句话来表现是很难的,举几个例子的话,就好像肌肤和服装,相互位置接近但是材质不一样的时候,高光也会变得不连贯,就要在理解物理的完全不正确性的基础上,沿着凹凸边界和材质边界作出高光来。

胸口的衣领和毛发,前额护具的下端,脸颊,嘴唇等高光就大体上固定的,根据角度有粗细的变化,极端角度时消失。

Potemkin的话,为了强调肌肉,衣服上也会加入肌肉的高光,在Texture来设定。

金属光泽如果固定的话就会产生违和感,要根据角度进行变化

摄像机和光照的角度根据通常高光最适合的位置来设置,以提升说服力。
Specular highlight的控制,是根据照明控制用的Texture的B(蓝)通道里存放的[高光的进入倾向]参数来进行的。这个参数是对应镜面反射的计算结果的强弱的调整,最大值就是烘培的高光,相反的值的越小,高光也越衰减。
顺便说一下,照明控制用的Texture的R通道是[Specular Highlight的强度]的参数,金属或光滑的材质的部分会设定的成稍大。





ilm Texture,从上开始是α,R,G,B的要素分解的texture
只是,只有这种方法被加入,开发组还是不能满意,目标指向「完全的Cel Anime风味」,还有什么不足。

本村・C・純也氏(Lead Modeler 兼Technical Artist )。担任GUILTY GEAR Xrd -SIGN-的角色模型的全部制作和bone以及Rig的设计。过去参加的产品有苍翼默示录系列,格斗游戏版的女神异闻录4系列,以及[GUILTY GEAR2 OVERTURE]
本村氏:
(不足的)是[颜色],Toon Shader的结果产生了明暗,这个明暗,总感受到一些单调的印象。成为阴的部分用单色的阴色乘算来载入,单纯的Toon Shader处理,这个素材感的说服力和充实方面都感觉到不足。
另一方面,电视Anime的制作现场,有称作色彩设计的,转职的美术师,「这个角色的这个部分,阳光照到成为这个颜色,成为阴的状态是这个颜色],是这种感觉,从事个别颜色的详细设定。我想差别应该在这里。
当然,像Cel Anime那样每个细节都个别设定是不行的。于是,为了系统化实现的推进研究的结果,电视Anime的色彩负责人员是本能的,在[场景的环境颜色]和[表现对象的材质的光的透光率]做斟酌,并不是决定颜色的设定,而是很辛苦的达到一种推论。基于这个推论来实现,获得了接近理想的结果,并决定加入到最终配置里,本村氏说道。
实际的结构,并不是那么复杂的东西。
首先准备的是,对应3D模型使用的基本Texture(Base Texture)的[阴的倾向颜色]分布的Texture。这个Texture是在开发组内称为方便起见称作[SSS Texture](SSS:SubSurface Scattering)。
lighting后成为阴的地方,相关的Pixel,用这个SSSTexutre的值与[环境光的颜色]做乘算得到的颜色来决定阴色。另一方面,lighting后成为明的地方,无视SSS Texutre的值,结果是只受光源颜色的影像。
由于这种区分的处理,变得接近Cel Anime风格,开发组是满意了。


没有SSS Texture(上)和有的(下)的比较 阴的部分受到了SSSTexture的影响。
具体的表现出了什么样的效果,例如,角色的肌肉颜色部分产生的阴是带有若干的发红。还有,衣服部分的阴的地方,残留了衣服颜色的彩度。总之,SSS Texture是,那种[发红]和[衣服的彩度的残留色]构成的东西。

通过调整环境光和光源颜色,阴的颜色变化的样子
本村氏:
因为SSS Texture并不是模拟次级表面散射,这个名称的严格来说可能并不正确(笑)。
如果补足说明,SSS Texture应该是明确表示[这个材质有多少光透过的]。薄的纸上出现的阴色也薄一些。是有这种印象的Texutre。
轮廓线的秘密(1)
~背面法
除了形成GUILTY GEAR Xrd -SIGN-的Anime调视觉的要素以外,担当了相当基础部分的是,轮廓线(描线)的部分。是漫画里称作ペン入れ(铅笔草稿后,用墨水笔描线)的部分,这个表现的情况在GUILTY GEAR Xrd -SIGN-里,是用2种方法组合来实现的。
最基本的描线是采用3D模型的形状轮廓线的「背面法」(Back-Facing法)。
通常,3D模型用GPU来绘制的场合,和视点相对背面部分的多边形是[看不到的东西],作为绘制对象以外的东西来放弃掉。这个结构是,基于[朝向正面的角色模型的背后部分的多边形,无论如何视点看不到,所以不用描绘]的想法,称作[背面剔除](Backface Culling)。
但是对于背面法的描线,是把这种背面剔除的结构进行反转的Rendring组合起来。所谓[反转]就是,把通常的[不绘制背面]的处理系统反转,总之是[成为描绘背面不描绘正面]这样。


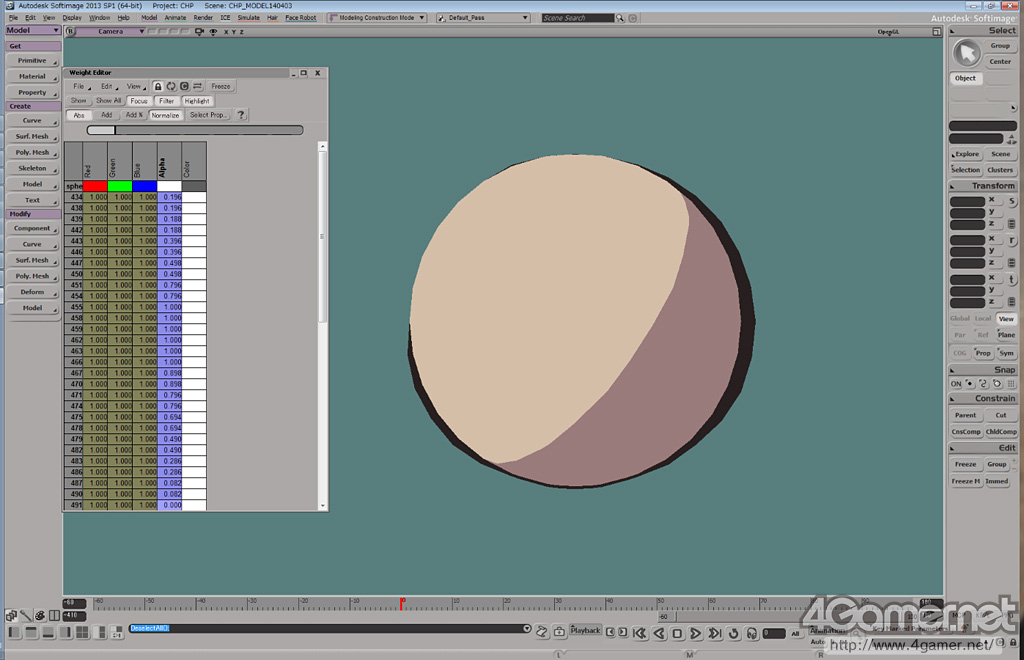
没有轮廓线(上)和有轮廓线的比较(下)
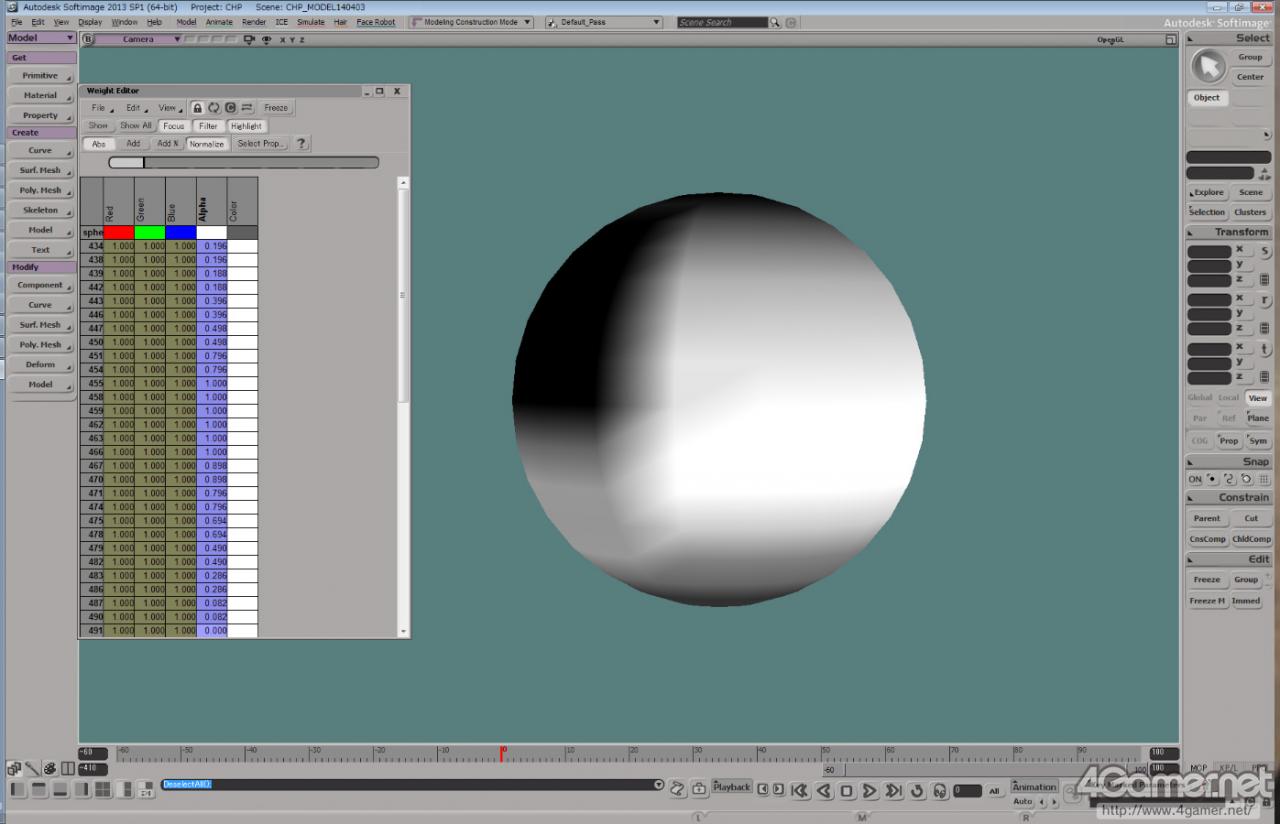
说明 处理的流程的话,第一阶段,把3D模型做一些膨胀,进行反转的[背面剔除]。这样的结果,这个模型的全黑的轮廓描绘出来了,把这个暂且保存起来。
第二阶段,把这个3D模型按本来的大小,用正常的处理系统来进行渲染。
然后在最终阶段,把全黑的轮廓和正常渲染的结果合并起来。全黑的轮廓,大部分会被绘制的正常渲染结果覆盖,因为全黑的轮廓是3D模型进行了一些膨胀的状态,作为结果只有轮廓部分残留下来了。
GUILTY GEAR Xrd -SIGN-的渲染管线是,先进行输出ZBuffer的Z-Prepass,第一阶段的时候,可以得到几乎完美的轮廓线。所以最终阶段的合成的部分觉得也不需要了,感觉是这样的概念。



上面是膨胀后的反转背面剔除绘制的轮廓,中央是正常绘制的角色模型,下面是最终图像。这个部分里还有一个秘密,后话。
实际上,这个方法是在Programer Shader技术兴起前,就被使用的古典的东西,在GUILTY GEAR Xrd -SIGN-里,通过使用Vertex Shader,把这个古典方法用自己的扩展来实现。


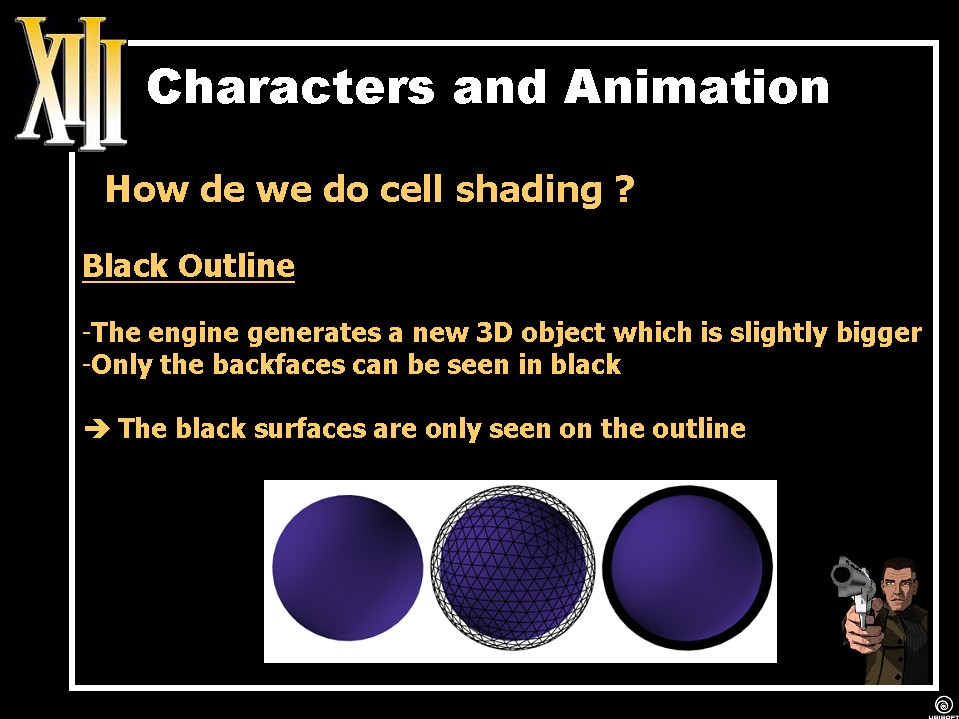
通过背面法生成轮廓线在Programer Shader之前的3D游戏图形里也实用化了,上面的幻灯片是使用背面法的「XIII」(Ubisoft,2004年)。原始的是面向PlayStation 2,当然Programer Shader还没有被使用。
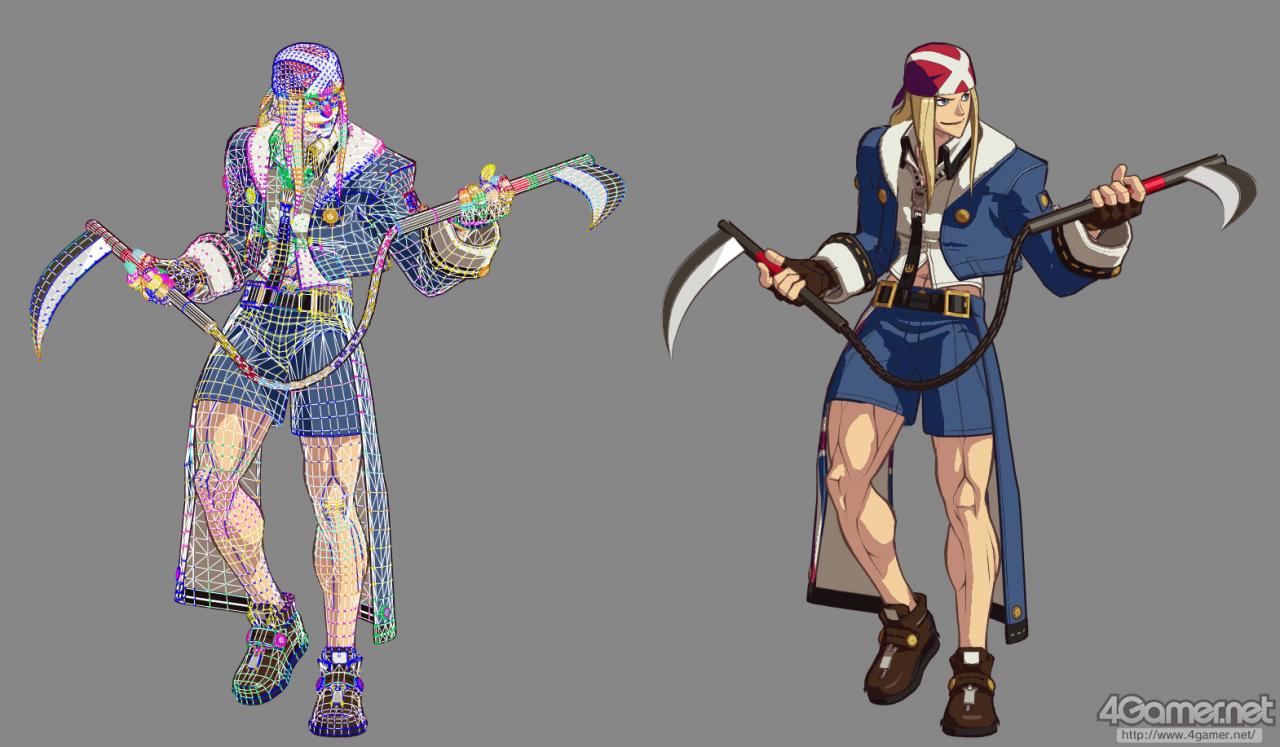
Arc System Works自己扩展的部分是,不管摄像机的Zoom状况和角色的远近,来回避线的粗细过粗和过细的控制部分,以及再现手绘作画笔触的给予曲线和直线部分的粗细强弱的控制部分。像实际的笔那样移动绘制的GUILTY GEAR Xrd -SIGN-的描线,就这样由Vertex Shader控制来生成。
本村氏:
采用的背面法,因为感觉在美术方面可以从自由的控制画线的强弱的部分获得好处。GUILTY GEAR Xrd -SIGN-的3D模型,在Vertex Color里加入了[画线时的粗细控制值],根据这个可以让加上画线的强弱。通过这个,可以进行像在Anime的手绘作画时看到的,脸颊附近是粗线,到了下巴变成细线的表现。

轮廓线粗细调整的结果

轮廓线的粗细调整(Vertex Color A 通道的显示)


没有轮廓线强弱(上)和有轮廓线强弱(下)。鼻子,脸颊,下巴周围希望可以注意下。


这个是从肩膀到腕部周围的轮廓线强调的比较画像,上边是没有的,下边是有的
根据本村氏所说的,关于GUILTY GEAR Xrd -SIGN-的Vertex Color的利用细节是下面这样的。
•R:判断阴影的阈值对应的Offfset。1是标准,越倾向变成影子的部分也会越暗(接近0),0的话一定是影子。
•G:对应到Camera的距离,轮廓线的在哪个范围膨胀的系数
•B:轮廓线的Z Offset 值
•A:轮廓线的粗细系数。0.5是标准,1是最粗,0的话就没有轮廓线。
G和A是控制轮廓线相关的参数,R是,Lighting和Shading(1)的部分接触的,手工加入的 Ambient Occlusion的自己遮罩率系数。B是,用背面法膨胀时,对应视点在多大的深度方向(Z方向)上移动(=Offset) 膨胀的系数,这个值设定的很大的话,膨胀的模型就会埋没到邻接的面里,结果就是轮廓线消失了。根据本村氏所说,头发和脸的鼻子下面等,为了防止出现不受欢迎的皱褶一样的轮廓线,而加进的参数。



实际的形状(上),不进行轮廓线的ZOffset的状态(中央),进行的ZOffset的状态(下)
石渡氏:
没有采用Post Effect的方法,是因为考虑到很难进行这次的[线的粗细强弱控制]。这种背面法的画线的结构,美术师方面可以从3D模型制作的阶段开始,进行真机上显示的线的调整,模型的制作和轮廓线的出现方式可以同时的进行。
石渡氏所说的[Post Effect的方法]是,把渲染的结果,用Pixel Shader实时的做图像处理来进行画线。具体的是,把渲染结果的深度值差异找出,或者像素单位的视线(视线向量)和平面的方向(法线向量)的点乘值的差异找出,来决定轮廓线的像素。这个方法,在判断出背面法几何体负荷高的情况来使用的比较多,最近的「GRAVITY DAZE/重力的眩暈: 在向上层的回归中,彼女的内在宇宙产生的摄动]中用来做背景3D模型专用的画线方法。


来自「GRAVITY DAZE/重力的眩暈: 在向上层的回归中,彼女的内在宇宙产生的摄动」。角色模型的画线是背面法,背景的画线是Post Effect来进行实现的。
轮廓线的秘密(2)
~新开发!? 的「本村式线」
GUILTY GEAR Xrd -SIGN-在表现轮廓线的时候,衣服或饰品类的凹槽,接缝,肌肉隆起的地方,还有加上了一个其他的方法来画线。
本村氏:
3D构造的变成凹槽的部分等,是使用背面法也无法做出轮廓线的存在 。在这个地方的只能通过Texture Mapping来加入(直接画在贴图上的意思),但普通的Texture Mapping,随着摄像机Zoom的扩大会出现锯齿,和通过背面法做出的漂亮的轮廓线的差异会很显眼。这里,如何出现[不依赖Texture分辨率的漂亮的画线],回过头来从「Texture mapping 锯齿的显示化是怎样的情况」的基础进行研究。
这个结果产生的,就是开发组内称作[本村式线]的,独特的画线技术。

只使用膨胀模型的背面法的轮廓线,轮廓内的任何部分都没有线出现。

使用膨胀模型的背面法的轮廓线无法描绘的线,必须画在Texutre上。

像以前那样的手绘的线来产生的结果,看出锯齿很明显

对比的本村式线的方法绘制的线,同一分辨率也一样尖锐的绘画。

靠近本村式线的地方(Wire Frame显示)
说起来,Texture Mapping的锯齿,某个纹素(构成Texture的Texel)对应多边形面用单独Texel来描绘就会变得显眼化。相对的,如果有邻接的Texel,和单独Texel的时候不同,因为四角Texel形状的轮廓实际上消失了,很难会呈现锯齿感。
不过,是因为邻接也有斜上或斜下的,事实上这个和Texel是单一的状态是一样的,也会有锯齿感出现。总之,水平线形状和垂直线形状的Texel如果是排列好的的Texel集合的,附加一些模糊化,就可以回避锯齿感出现的状况。

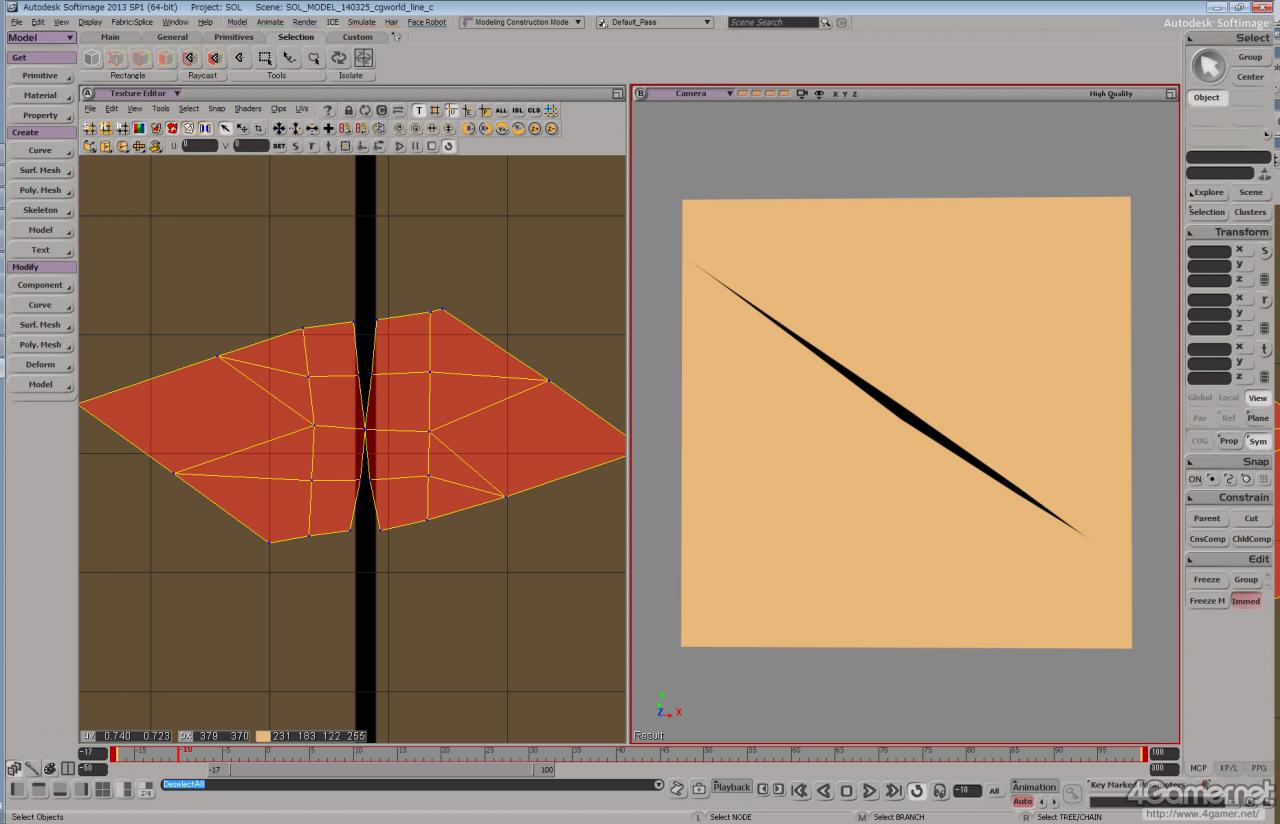
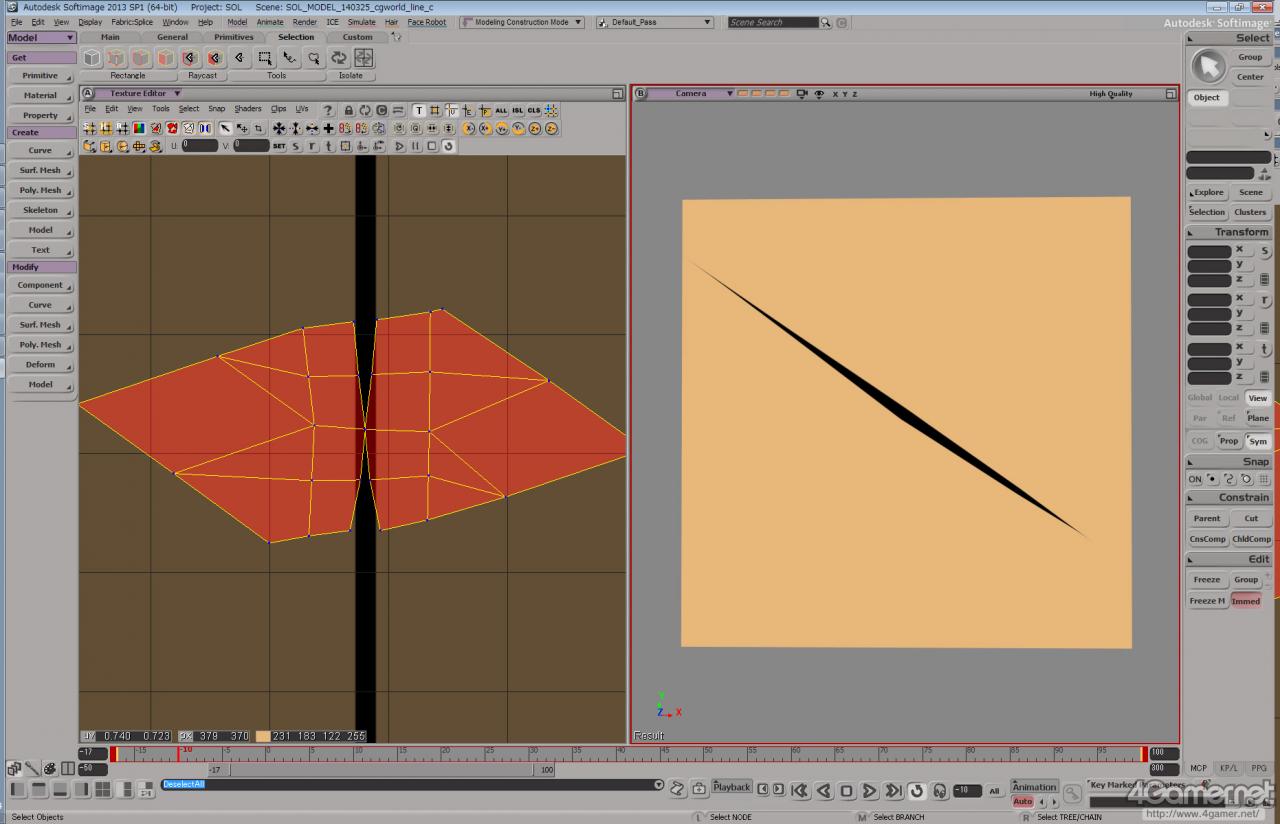
本村式线的UV展开的例子
要试着理解是理所当然的事情,注意到这点的本村氏,[轮廓线是,只用垂直线和水平线给予的实线构成的Texture]来制作出来。基于这个,在3D模型上使用时,在想要斜线或曲线的地方,把Mapping也一样用扭曲和弯曲的形状的来设计UV(3D模型上的每个多边形,来表示和Texture Map对应的数据)。
好吧,这个方法是试着进行Texture Mapping,不可思议的。即使是那种分辨率不高的Texture,也可以获得美丽光滑的画线。
下面,就是实际使用的本村式线用的Texture。还有,因为本村式线用的Texture的只有画线信息也没什么关系,照明控制用Texture Map的alpha 通道上用单色来保存。

本村式线用的Texture的例子。这里是垂直线的绘制。

本村式线的UV展开的地方

使用本村式线的结果

把本村式线使用的结果扩大。注意没有锯齿。

这个是Mesh构造的例子。构成绘制的线的拓扑设定这点请注意。





没使用这个技术的参考,使用Line Texture(在贴图上直接画线)的例子。放大后的可以看到图形锯齿明显。Mesh分割也是,进行的是和绘制的线无关的拓扑。
本村式线的例子,只用直行的线段,看起来就像城市规划图那样不可思议的Texture,例如四角线沿着边缘的Texutre, 适用于肌肉凸起部分的轮廓线。肌肉的隆起,变成椭圆形的半球形状,使用本村式线就变成「把四角形装的边缘线对椭圆形状来Mapping」。
四角变成椭圆形状,四角内部的领域有了很大的拉伸和歪曲。所以,如果这个四角型内部有文字或花纹,当然也会扭曲,因为最终这个Texture是用来附加轮廓线的东西,那样的文字或花纹没加进来。因为是外观显现的,最终只有线,这个手法生成的扭曲,作为外观问题上并不会显露出来。
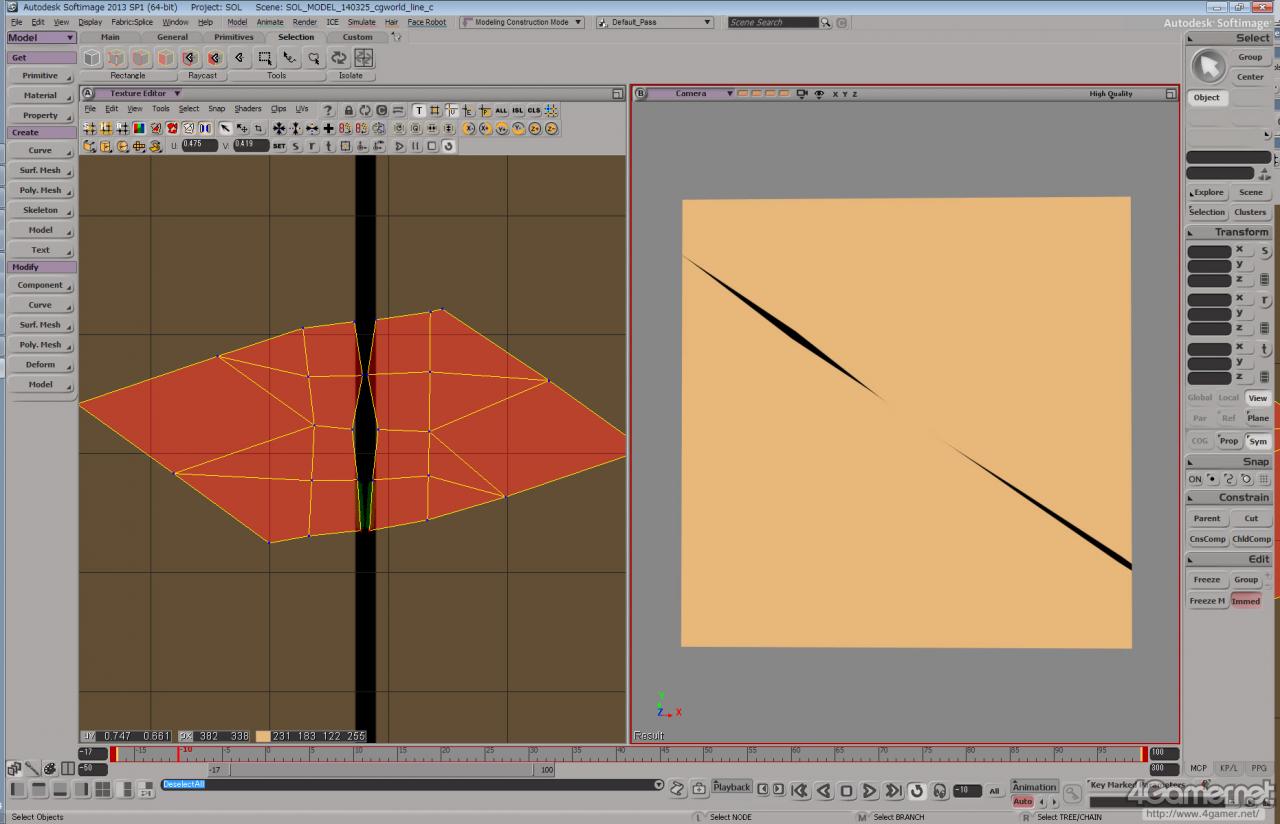
当然,给予歪曲和扭曲的是基于UV的Texture Mapping,角色或视点移动,Texture也会收到放大缩小旋转的影响。所以说,绘制的线段也会受到这种影响,变成曲线或斜线,因为这种情况Texture Mapping可以使用Bilinear Filtering,就会给曲线或斜线适当的模糊感。于是,这个正好成为了很好Anti-Aliasing的效果。


不设定Bilinear Filtering(上)和设定(下)
本村式线描绘的线段的粗细的强弱是可以看到的。但是,本村式线用的Texture的自身没有这样微妙的线段强弱,线的粗细是大体上单一的。既然Texture的线的粗细是平均的,如何处理画线的强弱的?
本村氏:
本村式线进行画线的粗细的强弱,是用UV Map的设计来加上的。想要出现粗的线,在Texutre上的线表现用的Texel,所对应的多边形面分配的大一些,在UV Map上下功夫就可以了。
这个的本村式线,和制作流程,预感到也会在Anime笔触以外的游戏图形里广泛使用。



设定画线粗细强弱的例子。上边是没有设定,中央是UV和线重叠状态来设置强弱,下面是线自然的切断的表现。
前篇就到这里。
后篇是,游戏表现的话题和聚焦动画部分的。