Content Size Fitter组件主要是用来设置UI的长宽,
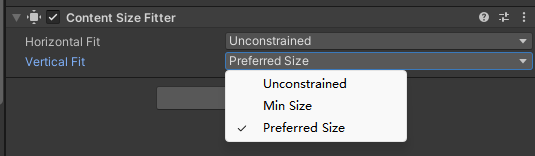
Horizontal Fit和Vertical Fit分别是控制UI的宽和高,他们都有三个值可选:
Unconstrained:组件不根据布局元素调整 ,可手动修改长宽的值。
MinSize:根据布局元素的最小值来调整,不能手动修改长宽的值。
PreferredSize:根据布局元素的内容来调整,不能手动修改长宽的值。

小技巧一、控制Scroll View(Scroll Rect组件)控件下Content的大小;
使用场景,如:滑动列表滑动后会回弹回原位
Scroll View常用来显示奖励列表、排行榜之类的UI。这里举一个简单的Scroll View例子,这里就介绍垂直方向的拖拽。当你将UI做好之后,如果子物体在较多,或者比较大,可能会发现鼠标拖拽Content往下来,松开鼠标之后,Content会回弹到原来的位置。如图:

这是因为Content有一个默认大小,当你Content下的子物体动态加载后的Height加起来大于Content的高的时候,下边的子物体会显示不下,这时候在Content下添加一个Content Size Fitter组件,将Vertical Fit的值设置为Preferred Size,Content的Height就不需要你去关心了,这个时候就不怕子物体的多少了!

同理,如果是横的,则设置Horizontal Fit = Preferred Size
小技巧二、自适应窗口大小,子物体设置显示或者隐藏时,可以自己改变窗口大小;
使用场景,如:装备tips窗口。
大多数游戏的装备升级锻造等会有一个弹出来的窗口,里面会显示标题,当前等级效果,下一等级效果,描述,然后是一些按钮之类的。有一个问题,有的策划会在等级满级的时候将下一等级效果,升级类的按钮隐藏掉!有的人会直接设置窗口的大小,子物体的位置来实现,这里介绍一下用UGUI的Content Size Fitter来实现。以内容垂直分布为例,水平分布同理。
预设结构如下:

预设显示如图:
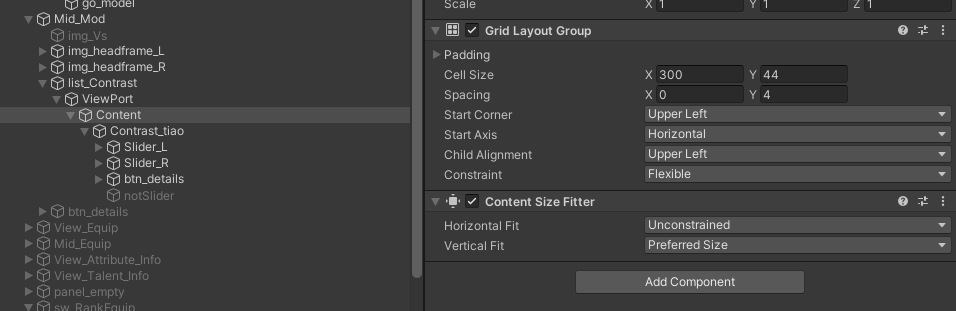
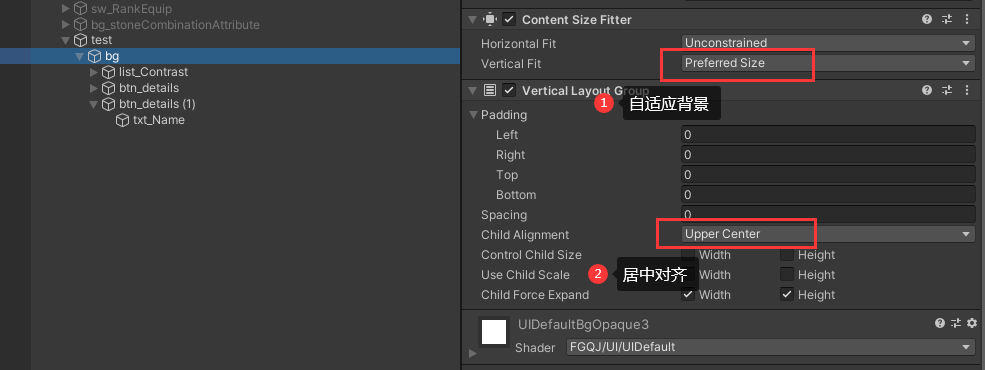
bg就是需要自适应的界面,在下边添加Vertical Layout Group和Content Size Fitter组件。
属性设置如下:
所有在bg下添加子物体,都可以单独定义尺寸,而组件会帮你自适应控制bg的大小。
同样你就不用关心窗口的大小,内容的位置了,不需要的时候直接隐藏掉就OK。
隐藏后背景会自适应。
小技巧三、文字后边固定位置加图片
使用场景,如:游戏中聊天(名字+表情)
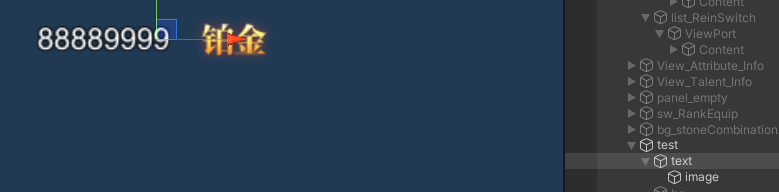
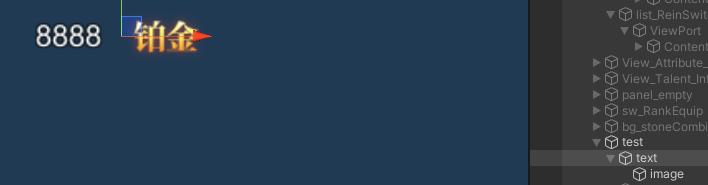
文字固定,图片随文字长度变化位置(左右移动):

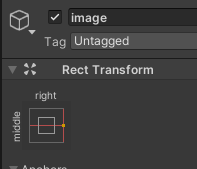
创建一个Text,将Text的锚点Anchor设置为左对齐,调节好适当的X坐标,在Text上添加Content Size Fitter,将Horizontal Fit 的属性修改为Preferred Size,在Text下创建一个子物体Image,Image 的锚点Anchor设置为右对齐,调节好适当的X坐标,现在向Text里面添加文字,图片就会跟随文字更改位置。